- Комплементарные цветосочетания в одежде. Правила сочетания цветов
- Цветосочетания в коврах и интерьере – читайте в Блоге на kover.
- цветовых комбинаций | Цветовые схемы
- Теория цвета и цветовые палитры — A Полное руководство [2023]
Комплементарные цветосочетания в одежде. Правила сочетания цветов
После монохромов самым логичным решением будет обсуждение комплиментарных (контрастных) цветосочетаний в гардеробе, при помощи которых можно создавать самые «термоядерные» образы. В хорошем смысле этого слова. Кроме монохромов и контрастов нам останется рассмотреть только аналоговые цветосочетания.
Содержание статьи
| ЧТО ТАКОЕ И КОМУ ПОДХОДЯТ КОНТРАСТЫ ЦВЕТА В ОБРАЗЕ
Комплементарные цветосочетания — это сочетания двух дополняющих цветов, противоположных друг другу на цветовом круге. Эти цветосочетания создают настолько яркий контраст, что начинают дополнять и многократно усиливать друг друга. В данной статье мы будем считать контрастами любые сочетания цветов, отличающиеся друг от друга на цветовом круге более чем на 3-4 сектора. А не только дополняющих — красный плюс зеленый, фиолетовый плюс желтый, синий плюс оранжевый.
Уже из определения понятно, что комплементарные образы оказывают сильное эмоциональное впечатление на окружающих. Помните правило, которое я озвучивала в статье про монохромные цветосочетания. Яркие цвета и многоцветные сочетания требуют от нашего мозга значительно больше усилий. Сочетания разных цветов и принтов мозг обрабатывает дольше и сложнее. Это требует фокусировки нашего взгляда и внимания.
Помните правило, которое я озвучивала в статье про монохромные цветосочетания. Яркие цвета и многоцветные сочетания требуют от нашего мозга значительно больше усилий. Сочетания разных цветов и принтов мозг обрабатывает дольше и сложнее. Это требует фокусировки нашего взгляда и внимания.
Из-за данной особенности яркие цветовые контрасты в образе не так универсальны, как монохромы. Они подходят далеко не для любого повода, так как вызывают излишнее напряжение и усталость у окружающих при длительном воздействии. Яркие контрастные образы может выдержать не любая внешность. Кому же рекомендованы яркие цветовые контрасты. А именно девушкам:
- с высокой степенью цветовой контрастности во внешности
- с яркой харизмой в независимости от контрастности во внешности
- предпочитающим яркий цветной макияж на каждый день
Контрастные сочетания насыщенных цветов в образе — это всегда заявление. Это всегда выглядит ярко и вызывающе. При желании ситуацию можно существенно сгладить и адаптировать под любой колорит внешности, но об этом чуть-чуть ниже.
| ОСОБЕННОСТИ КОМПЛЕМЕНТАРНЫХ ЦВЕТОСОЧЕТАНИЙ
При традиционном горизонтальном сочетании юбка/блуза или брюки/блуза, особенно в равных пропорциях, комплиментарность режет фигуру пополам. Тем самым она визуально делает образ более приземленным и менее легким. Такое цветовое сочетание нужно с осторожностью использовать невысоким тяжеловесным ширококостным девушкам и девушкам-пампушкам. В любом случае при горизонтальной комплементарности будет не лишним воспользоваться другими визуальными трюками вытягивания силуэта, такими как завышенная талия юбок/брюк, неширокие юбки макси и миди, брюки в пол, обувь и колготки в цвет юбки, каблук, остроносая обувь и т.п.
Вертикальные контрастные сочетания наоборот вытягивают силуэт и делают фигурку визуально стройнее и выше. Я имею ввиду образы с вертикальными контрастными линиями. Например, на однотонное платье, комбинезон или на одноцветные юбку/блузу или брюки/блузу всегда можно накинуть сверху удлиненный комплементарный по цвету верх (пальто, кардиган, жилет).
Контрастные цвета желательно не смешивать в равных пропорциях, они могут спорить друг с другом. Идеальные пропорции — 75% и более одного цвета и 25% и менее другого цвета. Такие образы смотрятся сложнее и интереснее. Но это всего лишь общая рекомендация, а не жесткое правило.
Принты в комплементарных цветосочетаниях вполне уместны. Может быть только одна принтованная вещь в сочетании с однотонной или сразу две принтованные вещи в образе. Комплементарный принт может быть «зашит» в самом изделии.
| КАК СНИЗИТЬ ГРАДУС ЯРКОСТИ КОНТРАСТНЫХ ОБРАЗОВ
А теперь давайте поговорим, как можно адаптировать яркие комплементарные цветосочетания в своем ежедневном стиле, чтобы не создавать излишнего напряжения и усталости у окружающих.
Для этого берем любой яркий цвет и сочетаем его с более разбеленным (светлым) комплементарным цветом, который находится ближе к центру цветового круга. Отлично в комплементарных образах смотрятся вещи из светло-голубого денима, а также светлые хлопковые и льняные вещи. Приземленность и демократичность фактуры сглаживают праздничность и претенциозность ярких комплементарных соседей. В таком варианте неплохо смотрится даже многофактурность в образе. Хотя она не особенно рекомендована для контрастных цветосочетаний.
Отлично в комплементарных образах смотрятся вещи из светло-голубого денима, а также светлые хлопковые и льняные вещи. Приземленность и демократичность фактуры сглаживают праздничность и претенциозность ярких комплементарных соседей. В таком варианте неплохо смотрится даже многофактурность в образе. Хотя она не особенно рекомендована для контрастных цветосочетаний.
Второй способ снизить градус яркости — это сочетания яркого цвета с более темным, либо с более приглушенным комплементарным цветом. На фотках ниже мои любимые цветосочетания — хаки плюс ярко-красный и чернильный плюс ярко-красный. В этом случае опять же отлично вписывается деним, но уже в темно-синем исполнении.
Лучше всего в направлении снижения напряженности комплементарных образов работают сочетания самого темного и самого светлого оттенков двух комплементарных цветов. Исключая яркий цвет из контрастного образа, тем самым мы делаем его более мягким, более интеллектуальным, более деликатным, более элегантным. Судите сами.
Судите сами.
Достаточно мягко и нежно смотрятся пастельные комплементарные сочетания цветов. В таких образах добавлено настолько мало цвета, что он практически никак не проявляет себя. Все то же самое можно сказать про образы, составленные в приглушенных комплементарных цветов.
Контрастные образы из двух темных комплементарных цветов также не выглядят уже так вызывающе. У таких образов есть свой неповторимый флер — дорогой, статусный, немного драматичный.
Снизить градус яркости контрастов поможет включение в образ вещей ахроматического цвета, особенно белого. Хотя черный и серый тоже подойдут.
Попробуйте использовать с своих образах небольшие контрастные акценты — комплементарные по цвету сумки, зонтики, обувь, шапки, шарфы. Такие асимметричные не равно пропорциональные по цвету аутфиты всегда смотрятся интересно. Играйте цветовыми пропорциями, точно не пожалеете. Это мой любимый трюк. Такие комплементарные цветосочетания вполне подойдут даже девочкам со средней или низкой цветовой контрастностью.
Такие асимметричные не равно пропорциональные по цвету аутфиты всегда смотрятся интересно. Играйте цветовыми пропорциями, точно не пожалеете. Это мой любимый трюк. Такие комплементарные цветосочетания вполне подойдут даже девочкам со средней или низкой цветовой контрастностью.
| ГАЛЕРЕЯ ОБРАЗОВ
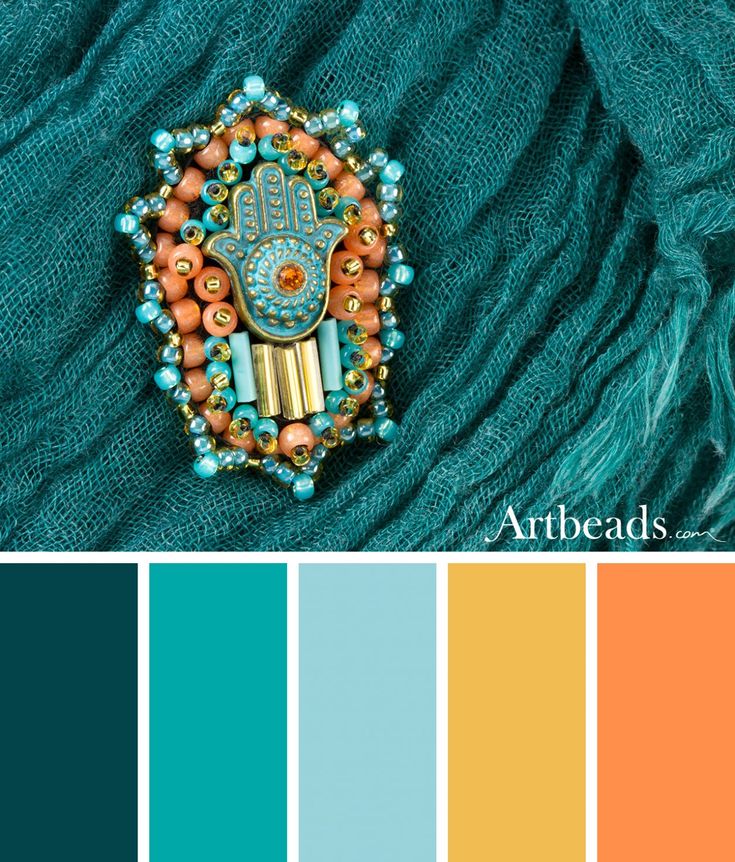
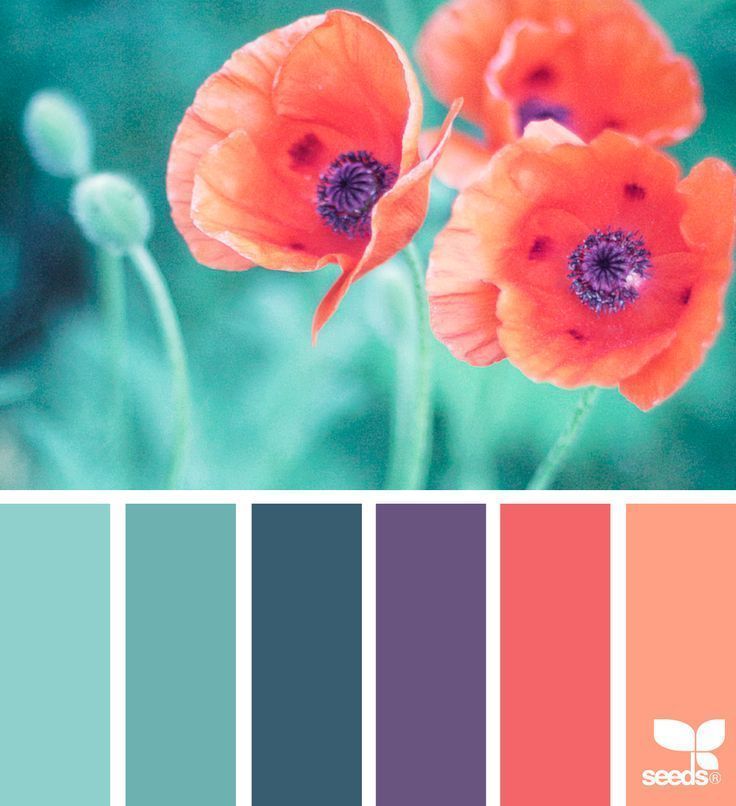
Ну и как вам такие яркие цветосочетания? Носите такие? Я не любительница таких термоядерных сочетаний цветов. И использую яркие комплементарные цвета в основном в виде аксессуаров. Ну или использую другие способы снижения градуса яркости контрастов, которыми, в общем-то, я сегодня с вами и поделилась. Традиционно ловите подборку стильных образов, построенных на контрасте цвета. Сохраняйте понравившиеся к себе на доску в Pinterest для вдохновения. Попробуйте определить, какими из вышеуказанных способов воспользовались или не воспользовались фэшн-блогеры.
Любите себя и будьте красивыми!
Цветосочетания в коврах и интерьере – читайте в Блоге на kover.
 ru
ruВ чём секрет привлекательного интерьера? Конечно, в цвете!
В современном дизайне царит дружелюбие: все тенденции звучат ярко и охотно уживаются в одном пространстве, дополняя друг друга. Мир интерьеров наполнился свободой и разнообразием. А значит, нам больше необязательно придерживаться одного стиля – можно пробовать всё и сразу!
На что же ориентироваться, чтобы пространство оставалось гармоничным, несмотря на эксперименты?
Дизайнеры отвечают: на цвет.
Подбирайте ковёр по цветовой гамме, и он легко создаст в вашем интерьере нужное настроение.
Чтобы вам было удобнее выбирать, мы разделили ковры по палитрам и выделили три основные.
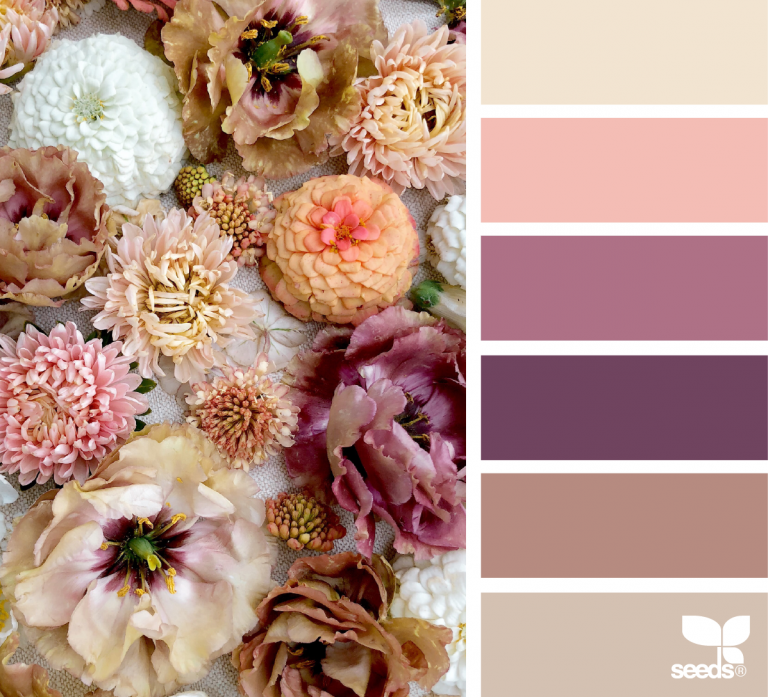
Пастельные решения
Это нежные ковры, один взгляд на которые дарит успокоение. Они бывают полностью однотонными или же украшаются узором, оттенок которого лишь на тон-два отличается от основного.
В интерьере пастельный ковёр не доминирует, а служит «базой», на которой выгодно выделяется мебель и аксессуары.
К пастельным тонам относятся популярные в интерьере «цвета земли». Это 6 оттенков, окружающих нас в природе: песочный, оливковый, охра, жемчужно-серый, золотистый и светло-голубой. Они создают гармонию и покой.
Выбирайте ковёр в «цветах земли», чтобы наполнить дом безмятежностью.
Насыщенные цветосочетания
Сюда входят сочные, «взрывные» тона: алый, бордовый, индиго, изумрудный, рыжий, лимонный, фуксия.
Эти оттенки – уже не просто фон для мебели. Они захватывают внимание и задают настрой всему пространству. Ничто так не создаст атмосферу в доме, как ковёр с насыщенными красками.
Но активные цвета бывает сложно сочетать с другим декором. Чтобы вы не запутались, мы собрали три главных совета, как вписать в интерьер яркий ковёр:
- Пусть он контрастирует с полом.
Если покрытие светлое, подойдут более плотные тона, например, бордовый или тёмно-синий. Если пол тёмный, выбирайте ковёр светлее его. Например, жёлтый, оранжевый, лазурный.
Например, жёлтый, оранжевый, лазурный. - Пусть в ковре и в декоре будет хотя бы один общий цвет.
Золотистые прожилки на ковре будут отлично сочетаться с золотыми ножками кресел и столиков. А узор цвета фуксии – с розовыми акцентами на обоях или диванных подушках. - Яркие цвета могут утомлять. Чтобы комната оставалась уютной, сочетайте в ней не больше 3 сочных оттенков и разбавляйте их нейтральными. Например, яркий ковёр + яркие стены + нейтральный пол.
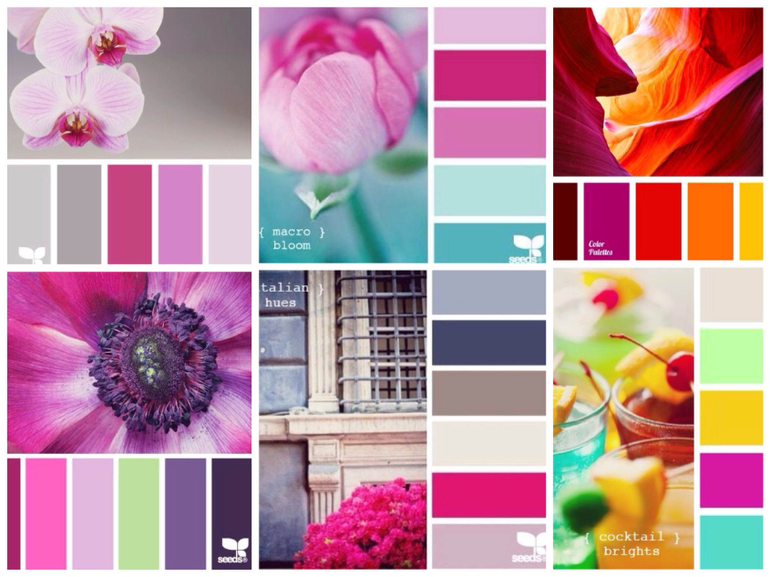
А ещё у нас есть небольшая шпаргалка, какие оттенки хорошо сочетаются друг с другом:
Ковёр с правильно подобранной гаммой цвета способен связать воедино весь интерьер и сделать его завершённым.
Экспрессивные акценты
В эту категорию попадают дизайнерские и уникальные традиционные ковры с энергичным узором и выразительной палитрой цветов.
Такой ковёр превращается в отправную точку для создания интерьера. Это уже не просто декоративный элемент, а самодостаточный арт-объект. В интерьере он станет главным акцентом, внесёт индивидуальность и уникальность.
В интерьере он станет главным акцентом, внесёт индивидуальность и уникальность.
Где искать такой ковёр?
Самые роскошные традиционные ковры по-прежнему ткут в Иране. Это настоящие произведения искусства, в которых безупречно всё – от вручную спрядённой шёлковой и шерстяной пряжи, до детально проработанного узора. Персидский ковёр наполнит ваш дом великолепием.
Современные же дизайнерские ковры сегодня создают в Непале и Индии. Смелые эстетичные изделия помогут воплотить любую дизайнерскую задумку. Приобретение такого ковра – это простейший путь к преображению интерьера.
Смотрите традиционные и современные дизайнерские ковры ручной работы в нашем каталоге!
Цветные ковры
Перейти в каталог
Понравилось? Поделись:
Читать также
Как выбрать ковер
Всё о коврах: материалы, размеры, формы и производители
Как выбрать ковер
Нужен ковёр! С чего начинать выбор?
Как выбрать ковер
Как выбрать ковер для маленькой квартиры
Как выбрать ковер
Ковры как произведение искусства
Советы дизайнеров
Тренды. Новинки. Новости
Новинки. Новости
цветовых комбинаций | Цветовые схемы
Добро пожаловать в ColorCombos
Объявления
Добро пожаловать в мир цветов, где вы обязательно найдете идеальную цветовую комбинацию для своего проекта. Этот сайт был создан, чтобы помочь веб-разработчикам быстро выбирать и тестировать цветовые сочетания веб-дизайна.
Сердцем сайта является Combo Tester, который позволяет веб-разработчикам увидеть, как разные цветовые комбинации работают вместе на экране.
Если вы ищете идеи для цветовых комбинаций, загляните в библиотеку комбо. Библиотека содержит сотни образцов цвета вместе с их шестнадцатеричными значениями цвета.
Или вы можете использовать инструмент ComboMaker, чтобы создать свой собственный цвет веб-дизайна и поделиться им. Вы также можете использовать инструмент захвата цвета веб-сайта или инструмент поиска, чтобы быстро начать работу.
Так что берите свою любимую чашку кофе, удобное кресло и оставайтесь на некоторое время.
Последняя статья в блоге о цветах
Символические цвета Пасхи
Дата: 02 апреля 2023 г. Автор: Admin
Пасха, широко отмечаемый праздник, имеет большое значение как в религиозном, так и в культурном аспектах. В то время как религиозное значение Пасхи заключается в воскресении Иисуса Христа, культурный аспект охватывает приход весны и обновление жизни. Центральное место в этих торжествах занимает использование цветов, которые символизируют различные аспекты времени года и самого праздника. В этой статье рассматриваются традиционные пасхальные цвета, их значения и то, как их можно использовать в современных празднованиях, чтобы создать праздничную атмосферу, прославляющую дух Пасхи.
Подробнее
Теги: Пасха, традиционные цвета, символика, значения, желтый, розовый, зеленый, синий, фиолетовый, белый, праздники, украшения для дома, праздничная еда, поделки своими руками, весна, обновление
Раскрытие яркой палитры : Тенденции цвета для Dodge Challenger Scat Pack
Подробнее
Теги: Dodge Challenger Scat Pack, цветовые тренды, маслкар, американский мускул, TorRed, Go Mango, Hellraisin, Frostbite, Sinamon Stick, автомобильный, дизайн автомобиля, производительность
Теория цвета и цветовые палитры — A Полное руководство [2023]
Видели ли вы когда-нибудь цвет, который сразу же напомнил вам о конкретном бренде? Возможно, вы изо всех сил пытались расслабиться в комнате с контрастной цветовой гаммой или вернули предмет одежды, который вы получили в подарок, потому что цвет был не совсем подходящим.
Цвета обладают неизмеримой силой влиять на наше настроение, эмоции и мысли. Исследование, проведенное Институтом исследования цвета, показывает, что люди делают подсознательное суждение о продукте в течение 90 секунд после его просмотра, и от 62% до 90% этой оценки основано только на цвете.
Перед дизайнерами пользовательского интерфейса (UI) стоит непростая задача — включить цвет в свой интерфейс таким образом, чтобы он четко передал визуальную идентичность бренда. Хотя может показаться, что цветовая палитра веб-сайта — это вопрос личного вкуса клиента, на самом деле дизайнеры пользовательского интерфейса полагаются на структуру, называемую теорией цвета: многоуровневый набор рекомендаций, который информирует об использовании цвета в дизайне.
В этом руководстве мы познакомим вас со всем, что вам нужно знать о теории цвета — от изучения основ цветовых вариантов до выбора правильной цветовой палитры для вашего пользовательского интерфейса.
Вот что мы рассмотрим:
- Что такое теория цвета?
- Знакомство с цветовым кругом
- Важность цветовой гармонии
- Аддитивные и субтрактивные цветовые модели
- Знакомство с цветовыми палитрами
- Какие существуют типы цветовых палитр?
- Как выбрать цветовую палитру
- Лучшие онлайн-инструменты для выбора цветовой палитры
- Заключительные мысли
Прежде чем мы начнем, посмотрите это видео, представленное Ольгой, наставником CareerFoundry по дизайну пользовательского интерфейса. Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы:
Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы:
1. Что такое теория цвета?
Начнем с основ: что такое теория цвета?
Теория цвета — это основа, которая информирует об использовании цвета в искусстве и дизайне, направляет подбор цветовых палитр и способствует эффективной передаче идеи дизайна как на эстетическом, так и на психологическом уровне.
Современная теория цвета в значительной степени основана на цветовом круге Исаака Ньютона, который он создал еще в 1666 году. Базовый цветовой круг отображает три категории цвета; первичные цвета, вторичные цвета и третичные цвета. Если вы помните, что узнали об этом на уроках рисования, молодец — вы уже усвоили основы теории цвета!
Давайте быстро вспомним, что значат эти цветовые категории:
- Основные цвета — это цвета, которые нельзя создать, комбинируя два или более других цвета.
 Основные цвета — красный, синий и желтый.
Основные цвета — красный, синий и желтый. - вторичных цвета — это оранжевый, пурпурный и зеленый цвета, другими словами, цвета, которые можно получить, комбинируя любые два из трех основных цветов.
- Третичные цвета создаются путем смешивания основного цвета со вторичным цветом. Третичными цветами являются пурпурный, киноварь, фиолетовый, бирюзовый, янтарный и зеленовато-желтый.
2. Знакомство с цветовым кругом
Вы можете подумать: «Существует более 12 цветов». Вы правы — и все они могут быть найдены в более продвинутой версии цветового круга.
Цветовой круг не просто отображает каждый первичный, вторичный и третичный цвет, он также отображает их соответствующие оттенки, оттенки, тона и оттенки. Визуализируя, как каждый цвет соотносится с соседним цветом по цветовой шкале радуги, цветовой круг помогает дизайнерам создавать индивидуальные цветовые палитры, способствующие эстетической гармонии. Давайте углубимся в эти цветовые варианты:
Давайте углубимся в эти цветовые варианты:
Оттенок
Оттенок относится к чистому пигменту цвета без оттенка или оттенка. В этом отношении оттенок можно интерпретировать как происхождение цвета. Любой из шести основных и вторичных цветов является оттенком.
Оттенок
Оттенок определяет, сколько черного добавляется в оттенок. Таким образом, оттенок затемняет цвет.
Оттенок
Оттенок, противоположный оттенку, показывает, сколько белого добавляется к цвету. Таким образом, оттенок осветляет цвет.
Тон
Тон – это результат добавления белого и черного цвета. Другими словами, тон относится к любому оттенку, который был изменен с добавлением серого, при условии, что серый является чисто нейтральным (содержащим только белый и черный).
Цветовая температура
Даже если вы новичок в дизайне, вы, вероятно, слышали термины «теплый, холодный и нейтральный», которые используются в отношении цвета. Это называется цветовой температурой, и это важное соображение, когда речь идет о теории цвета.
Теплые цвета содержат оттенки желтого и красного; холодные цвета имеют голубой, зеленый или фиолетовый оттенок; и нейтральные цвета включают коричневый, серый, черный и белый. Температура цвета оказывает значительное влияние на нашу эмоциональную реакцию на него. Например, в психологии цветов теплые цвета показывают волнение, оптимизм и творчество, тогда как холодные цвета символизируют мир, спокойствие и гармонию. Но мы еще поговорим о психологии цвета позже!
3. Важность цветовой гармонии
Цветовая гармония, возможно, самый важный аспект теории цвета, относится к использованию цветовых комбинаций, визуально приятных для человеческого глаза. Цветовые палитры могут либо способствовать контрасту, либо созвучию, но до тех пор, пока они имеют смысл вместе, они все же могут привести к визуально приятному эффекту.
Когда дело доходит до дизайна пользовательского интерфейса, цветовая гармония — это то, к чему стремятся все дизайнеры. Основанная на психологической потребности в равновесии, цветовая гармония привлекает зрителя и создает ощущение порядка. Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Не знаете, как выглядит пользовательский интерфейс? Ознакомьтесь с нашим руководством о том, что такое пользовательский интерфейс и что вы можете найти в нем.
4. Аддитивные и субтрактивные цветовые модели
Теперь, когда мы освоили варианты цветов, мы можем перейти к добавлению и вычитанию цветов. Цвет имеет две разные природы: осязаемые цвета, которые можно увидеть на поверхности предметов, и цвета, создаваемые светом. Эти два типа цвета известны как аддитивная и субтрактивная модели цвета. Давайте подробнее рассмотрим, что они означают.
Аддитивная цветовая модель (RGB)
RGB означает красный, зеленый и синий цвета и основана на аддитивной цветовой модели световых волн, согласно которой чем больше цвета вы добавляете, тем ближе цвет становится к белому. Цветовая модель RGB лежит в основе всех электронных экранов и, как следствие, чаще всего используется дизайнерами пользовательского интерфейса.
Субтрактивная цветовая модель (CMYK)
С другой стороны, CMYK известна как субтрактивная цветовая модель, в которой цвета получаются путем вычитания света. CMYK означает голубой, пурпурный, желтый и черный цвета и в основном используется в физической печати.
5. Знакомство с цветовыми палитрами
До сих пор мы исследовали различные формы, которые может принимать цвет, и познакомились с цветовой моделью, которую вы будете использовать в качестве дизайнера пользовательского интерфейса. Теперь давайте погрузимся в самое интересное: цветовые палитры!
Цветовая палитра — это комбинация цветов, используемая дизайнерами пользовательского интерфейса при разработке интерфейса. При правильном использовании цветовые палитры формируют визуальную основу вашего бренда, помогают поддерживать согласованность и делают ваш пользовательский интерфейс эстетически приятным и приятным в использовании.
Хотя цветовые палитры насчитывают тысячи лет, цветовые палитры обычно используются в цифровом дизайне и представлены в виде комбинации HEX-кодов. HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения. Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения. Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
В следующих нескольких разделах мы узнаем, как выбирать и интерпретировать цветовую палитру, чтобы убедиться, что вы создаете наилучший интерфейс для своих пользователей.
6. Какие существуют типы цветовых палитр?
Цвета можно комбинировать для формирования одной из пяти цветовых палитр, которые обычно используются дизайнерами пользовательского интерфейса. Давайте пройдемся по ним вместе.
Монохроматический
Монохроматические цветовые схемы популярны среди дизайнеров и формируются с использованием различных тонов и оттенков одного цвета.
Аналоговая
Аналоговая цветовая схема образована тремя цветами, расположенными рядом на цветовом круге. Аналогичные цветовые палитры обычно используются, когда контраст не нужен, например, на фоне веб-страниц или баннеров.
Дополнительный
Дополнительные цветовые палитры состоят из цветов, расположенных друг напротив друга на цветовом круге. Хотя название может указывать на обратное, дополнительные цветовые палитры на самом деле являются противоположностью аналоговых и монохроматических цветовых палитр, поскольку они направлены на создание контраста. Например, красная кнопка на синем фоне будет выделяться на любом интерфейсе.
Сплит-дополнительная цветовая палитра
Сплит-дополнительная цветовая палитра отличается от дополнительной цветовой палитры только тем, что в ней используется большее количество цветов. Например, если вы выберете синий цвет, вам нужно будет взять два цвета, которые соседствуют с его противоположным цветом, в данном случае это будут желтый и красный.
Триада
Триадная цветовая схема основана на трех отдельных цветах, равноудаленных на цветовом круге. Большинство дизайнеров используют триадную цветовую схему, выбирая один доминирующий цвет и используя два других цвета в качестве акцентов.
Tetradic
Обычно используемая более опытными дизайнерами, четырехцветная цветовая схема использует два набора дополнительных пар — всего четыре цвета из цветового круга, которые при соединении должны образовывать прямоугольник. Хотя его немного сложнее сбалансировать, он обеспечивает визуально ошеломляющий конечный эффект!
7. Как выбрать цветовую палитру
Теперь, когда мы освоили основы теории цвета, давайте посмотрим, как вы можете использовать эти новые знания для выбора цветовой палитры, которая расскажет историю вашего бренда и найдет отклик у вашей аудитории.
При выборе цветовой палитры для пользовательского интерфейса следует учитывать несколько моментов:
Изучите свою аудиторию
Эмоциональные реакции на цвета могут зависеть от целого ряда личных факторов, включая пол, культурный опыт и возраст. Прежде чем приступить к выбору цветовой палитры, обязательно определите, кто является вашей аудиторией. Каковы их общие черты и каковы их ожидания? Какие бренды, связанные с вашим, популярны среди вашей целевой аудитории и как вы можете превзойти их дизайн?
Проведение структурированного, тщательного исследования вашей целевой аудитории не только поможет вам точно настроить историю, которую вы хотите сообщить, но также поможет вам предотвратить потенциально катастрофический сбой дизайна.
Чтобы узнать больше о том, как стать лучшим дизайнером, ознакомьтесь с нашей статьей о том, как избежать 10 самых распространенных ошибок в дизайне пользовательского интерфейса!
Учитывайте психологию цвета
После ясности в отношении вашей целевой аудитории пришло время взглянуть на психологию, стоящую за вашими потенциальными фирменными цветами. Психология цвета — это раздел психологии, посвященный влиянию цветов на настроение и поведение человека. Согласно цветовой психологии, человеческий разум подсознательно реагирует и интерпретирует цвета таким образом, что это влияет на наши действия.
Если вы хотите создать цветовую палитру, которая привлечет вашу целевую аудиторию и точно расскажет историю вашего бренда, важно иметь базовое понимание психологии цвета. Чтобы ввести вас в курс дела, давайте взглянем на некоторые из наиболее распространенных цветовых ассоциаций ниже:
- Оранжевый энергичный и теплый.
 Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность.
Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность. - Красный — цвет крови, поэтому он часто ассоциируется с энергией, войной, опасностью и силой, а также со страстью, желанием и любовью. Некоторые распространенные ассоциации с красным включают действие, приключение, агрессию и волнение.
- Желтый вызывает позитив, молодость, радость, игривость, солнечный свет и тепло.
- Розовый вызывает чувства невинности и нежности, благодарности, романтики, мягкости и признательности.
- Синий воспринимается как авторитетный, надежный и заслуживающий доверия. Общие ассоциации с синим цветом включают спокойствие, безмятежность, уверенность, достоинство и безопасность.
- Зеленый — цвет природы. Он символизирует рост, свежесть, безмятежность, деньги, здоровье и исцеление.
- Черный олицетворяет силу, элегантность и авторитет.
 Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Выбирайте цвета с умом
Обычно цветовые палитры состоят из шести цветов. Эти цвета должны включать один доминирующий цвет, четыре акцентных цвета и один стандартный цвет для текста (обычно черный или серый). Ваш доминирующий цвет — это то, что ваши клиенты всегда будут ассоциировать с брендом, поэтому будьте очень осторожны, размышляя о том, каким должен быть этот цвет. Не торопитесь, чтобы вдохновиться, помните о цветовых ассоциациях и, если необходимо, проведите пользовательское тестирование.
Примечание: вы можете добавить больше или меньше цветов в зависимости от индивидуальности вашего бренда и эстетики, к которой вы стремитесь. Выбор монохроматических, аналогичных или дополнительных цветов поможет вам получить оптимизированную цветовую палитру. Помните: цветовая гармония – это цель!
Не экономьте на контрасте
Цветовой контраст является основой любого интерфейса, поскольку он делает каждый элемент пользовательского интерфейса заметным и отчетливым. Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Дизайнеры регулируют уровень контрастности в зависимости от целей интерфейса. Опытные дизайнеры стремятся создать умеренный уровень контраста и применяют высококонтрастные цвета только к элементам, которые должны выделяться, например, к призывам к действию. Это связано с моим следующим пунктом…
Придерживайтесь соглашений пользовательского интерфейса
При работе с цветами легко увлечься эстетикой, а не практичностью. Конечно, ваш интерфейс должен быть визуально приятным, но он также должен быть доступным, простым в навигации и приятным в использовании. Конечно, экспериментировать — это здорово, но сложные условности дизайна с «острым» дизайном могут сбить с толку ваших пользователей и заставить их работать усерднее, чем нужно.
Некоторые распространенные цветовые соглашения в дизайне пользовательского интерфейса включают:
- Использование темного цвета для текста, чтобы обеспечить читаемость
- Сохранение светлых цветов для фона
- Использование контрастных цветов для акцентов (как указано выше)
- Придерживаясь классического призыва к цвета действия — например, красный для предупреждающего знака
Соблюдение этих соглашений уменьшит когнитивную нагрузку на ваших пользователей и позволит им интуитивно ориентироваться в интерфейсе.
Получить отзыв
Хотите узнать, какая цветовая палитра вам подходит? Проведите пользовательское тестирование! Цветовые палитры никогда не должны зависеть от личных предпочтений, независимо от того, насколько вы обожаете выбранные вами цвета. Как мы видели при обсуждении цветовых ассоциаций, эмоциональную реакцию, которую может вызвать цвет, нельзя воспринимать легкомысленно; это может в значительной степени создать или разрушить отношения бренда со своей клиентской базой.
Получение отзывов пользователей при первой же возможности гарантирует, что вы создаете интерфейс с использованием цветов, которые понравятся вашим пользователям. Узнайте, как провести сеанс пользовательского тестирования в этом подробном руководстве.
8. Лучшие инструменты для выбора цветовой палитры
Когда дело доходит до фактической задачи выбора цветовой палитры для вашего интерфейса, легко почувствовать, что вы понятия не имеете, с чего начать. К счастью, в настоящее время доступно множество полезных инструментов и онлайн-генераторов цветовых палитр, которые вдохновят вас и помогут выбрать цветовую палитру для вашего дизайна.
Ниже мы собрали три лучших инструмента для создания онлайн-палитр цветов. Выбирайте!
Adobe Color
Являясь «хлебом с маслом» для всех цифровых креативщиков, Adobe Color предлагает практически любую цветовую палитру. По сравнению с другими генераторами цветовых схем, Adobe Color гораздо более универсален, поэтому не выбирайте его, если вам нужно что-то быстрое и простое. Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
Coolors
Coolors — полезный и удобный для начинающих генератор цветовых палитр, идеально подходящий для работы с HEX-кодами. Вы можете переключаться между случайными готовыми цветовыми палитрами, играть с оттенками и оттенками и сохранять свои любимые цвета, чтобы создать свою собственную палитру. Но еще веселее играть с их генератором. Как только вы найдете цвет, который вам нравится, просто скопируйте и вставьте его в любое внешнее приложение и приступайте к разработке!
Цветовая шкала Adobe Illustrator
Цветовая шкала Adobe Illustrator выделяется своей популярной функцией «цветовая шкала». После того, как вы выбрали цвет, руководство по цвету сгенерирует для вас палитру из пяти цветов. Он также предоставит вам ряд оттенков и оттенков для каждого цвета в палитре. Если вы переключите свой основной цвет, цветовая шкала автоматически обновит соответствующие цвета, чтобы ваши акцентные цвета дополняли друг друга.

