- Цветосочетание: супер-штука для поиска цветовых комбинаций
- Цветосочетание
- гармоничные цветосочетания и схемы создания идеального образа — Лист Клевера
- ГАРМОНИЧНЫЕ ЦВЕТОВЫЕ СОЧЕНИЯ — СВЕТ И ЦВЕТОСОЧЕТАНИЕ — ИДЕИ ДЛЯ ОФОРМЛЕНИЯ — Каталог статей
- Подбор цветовых сочетаний @ ines-art
- 4.5 Воздействие цветосочетаний на человека
- теория и практика (на примере лука от Akris)
- 33 красивых цветовых сочетания для вашего следующего дизайна
- Комбинирование цветов на цветовом круге: краткий обзор
- 33 красивых цветовых сочетания для вашего следующего дизайна
- 1. Розовый и изюм
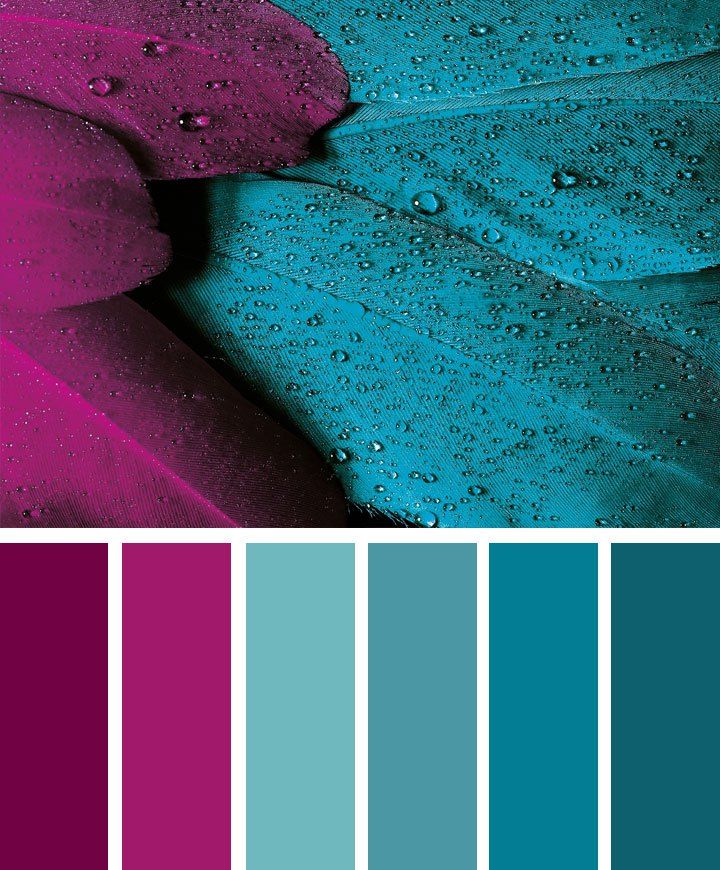
- 2. Красный, морская пена, нефрит и фиолетовый
- 3. Желтый, пурпурный, голубой и черный
- 4. Горчично-черный
- 5. Пурпурный, золотарник, бирюза и кирпич
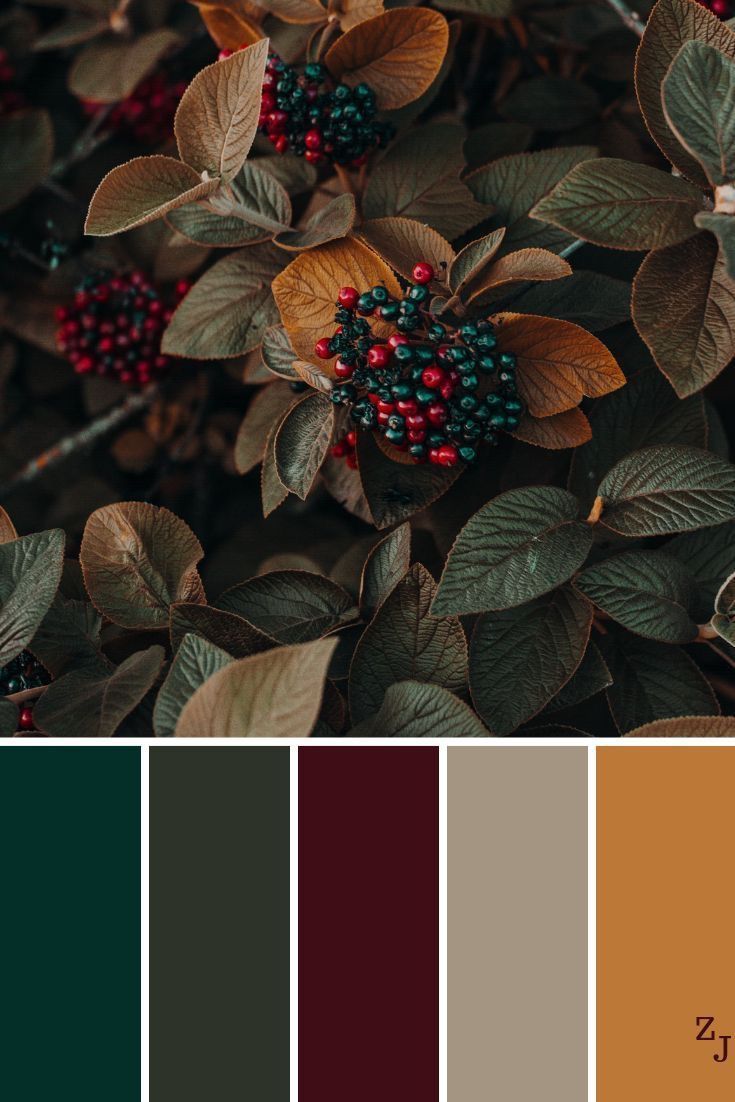
- 6. Оттенки розового и коричневого
- 7. Золото, уголь и серый цвет
- 8. Темно-синий, миндальный, красно-оранжевый и манговый.
- 9. Желто-коричневый, глубокий бирюзовый и черный
- 10. Темно-синий, охра, жженая сиена и светло-серая
- 11. Сиреневый, сапфировый и синий порошкообразный
- 12.
- 13. Малина и оттенки синего
- 14. Насыщенный сосново-зеленый, оранжевый и светло-персиковый
- 15. Морская пена, лосось и флот
- 16.Руж, зеленый и пурпурный
- 17. Бирюзовый, коралловый, бирюзовый и серый
- 18. Фуксия, сепия, ярко-розовый и темно-фиолетовый
- 19. Светло-розовый, шалфейный, небесно-голубой и виноградный
- 20. Бежевый, черно-коричневый и коричневый
- 21. Сепия, бирюзовый, бежевый и шалфейный
- 22. Желто-зеленый, оливковый и лесной зеленый
- 23. Пурпурный, желтый и пурпурный
- 24. Горчица, шалфей и зеленый лес
- 25. Бежевый, шиферный и хаки
- 26. Бирюза и фиолетовый
- 27. Светло-розовый, зеленый и морская пена
- 28. Алый, светло-оливковый и светло-бирюзовый
- 29. Красный, желтый, голубой и ярко-фиолетовый
- 30. Оливковый, бежево-коричневый
- 31. Оттенки синего и зеленого
- 32. Бирюзовый, горчичный и черный
- 33. Персик, лосось и чирок
- Создайте свой бренд с помощью комбинаций летучих цветов
- Сочетание цветов: руководство для новичков
- 20+ лучших палитр синего цвета на 2021 год
- Синий цвет означает
- Лучшие синие цветовые палитры на 2021 год
- 1.Цветовая палитра Burnt Sienna Orange + ослепительно синяя
- 2.Палитра цветов Imperial Red + Space Cadet Blue
- 3. Оранжевый + медово-желтый + прусский синий цветовая палитра
- 4. Candy Pink + Rose Desert + Y в палитре цветов Mn Blue
- 5. Райский розовый + Карибский зеленый + цветовая палитра NCS Blue
- 6. Лимонное безе + прусская синяя палитра цветов
- 7. Палитра цветов Orange Web + Oxford Blue
- 8. Палитра цветов Carolina Blue + CG Blue
- 9.Цветовая палитра Cyber Yellow + Royal Dark Blue
- 10. Палитра оттенков синего
- 11. Палитра цветов Midnight Eagle Green + Metallic Seaweed Blue
- 12. Палитра синего красителя шалфей + Мин + индиго
- 13. Миндаль + фиолетовый темно-синий + палитра синего оксфорд
- 14. Рубин + ярко-желтый Crayola + Цветовая палитра Sky Blue Crayola
- 15.Цветовая палитра Atomic Tangerine + Pacific Blue + Yale Blue
- 16.Палитра цветов Burnt Sienna + Cadet Blue + Columbia Blue
- 17.Палитра синего цвета Jet + Ming + Indigo Dye
- 18.Цветовая палитра Sunglow + Sizzling Red + Crayola Blue
- 19. Цветовая палитра Light Salmon + French Pink + Baby Blue
- 20. Цветовая палитра Black Coffee + Duke Blue + True Blue
- 21.Цветовая палитра Cerise + Blue Crayola + Royal Dark Blue
- Лучшие сочетания синих цветов
- Бренды с синей цветовой палитрой
- Лучшие генераторы цветовой палитры
- Цветовая палитра FAQ
- Вкратце: обращайтесь к массам, создавая идентичность бренда, используя их любимый цвет, синий
- Полное руководство по цветовым кругам и цветовым схемам
- 101 цветовая комбинация для вашего следующего дизайна + БЕСПЛАТНАЯ загрузка образца
- Цвет — важнейший аспект дизайна. В этом обзоре мы собрали 101 новую цветовую комбинацию, которая вдохновит вас на следующий проект.
- Ускоренный курс по теории цвета
- Монохромные комбинации цветов
- Комбинации цветов Keep It Cool
- 10. Турецкий кофе
- 11. Цветной водоворот
- 12. Гранж-граффити
- 13. Небесно-зеленый
- 14. Пробковая толпа
- 15. Змеиная кожа и чешуя
- 16. Цветущие цветы
- 17. Угловой калейдоскоп
- 18. Малиновый пирог
- 19. Витаминное море
- 20. Ледяной камень
- 21. Морской зеленый
- 22.Мир и спокойствие
- 23. Чистый и пигментированный
- 24.Мягкая акварель
- 25. Северное сияние
- 26. Pool Daze
- 27. Утренние рыбаки
- 28. Цветочный и веселый
- 29.Крутой хамелеон
- 30. Великолепные галактики
- 31. Смелые балетки
- 32. Горный поход
- 33. Пирс и Пеликаны
- 34. Греческий отпуск
- 35. Натуральное белье
- 36. Туманный пейзаж
- 37. Береза голая
- 38. Связанная пряжа
- 39. Дно океана
- 40. Красавица пустыни
- 41. Винтажные вибрации
- 42. Центральный бриз
- 43. Остров Туристический
- 44. Цветущий букет
- 45. Успокаивающий и успокаивающий
- 46. Цветение экстерьера
- Яркие сочетания цветов
- 47. Светящиеся линии
- 48. Тропическое фруктовое мороженое
- 49. Искаженная абстракция
- 50. Неоновый свет
- 51. Дождливый вид
- 52. Закаты Аризоны
- 53. Красочный цветок
- 54. Пастель
- 55. Дотошная мандала
- 56. Кобальтовые пещеры
- 57. Яркий городской пейзаж
- 58. Светящиеся пузыри
- 59. Волны у бассейна
- 60. Итальянские жилища
- 61. Яркие оверлеи
- 62. Солнечный гребешок
- 63. Пастельные дворики
- 64. Яркие вибрации
- 65. Хрустящие цитрусовые
- 66. Горячий перец чили
- 67. Чаепитие
- 68. Радужные мечты
- 69. Акриловое безумие
- 70. Свежая весна
- 71. Летний отпуск
- 72. Богемский мотив
- 73. Коралловые ветреницы
- 74. Поразительный ара
- 75. Пружина Fling
- Комбинации теплых цветов
- Дополнительные комбинации цветов
- Скачать бесплатно файлы образцов
- 101 блестящая комбинация цветов на 2020 год
- Пастели и приглушенные тона
- Чистые и современные палитры
- Яркие неоновые комбинации цветов
- Двухцветные градиенты + монохроматические палитры
- Естественные и землистые тона
- Ретро палитры
- Жирный, современный, цветовые комбинации
- ‘Цветовые комбинации 90-х
- Moody, Готические цветовые схемы
- Как проявить творческий подход с помощью цвета в Adobe Spark
- — Дизайнер цветовых схем
Цветосочетание: супер-штука для поиска цветовых комбинаций
Оригинал взят у sonelchen в Еще раз про цветовой кругТут многие спрашивают, где брать правильные цветосочетания и как их придумывать.
Скажем, что делать, если у вас есть прекрасный бежевый костюм или отличная фиолетовая юбка — какие цвета к ним добавлять (ну кроме коричневого к бежевому и бело-розового к фиолетовому, что и так понятно, но страсть как надоело;)?
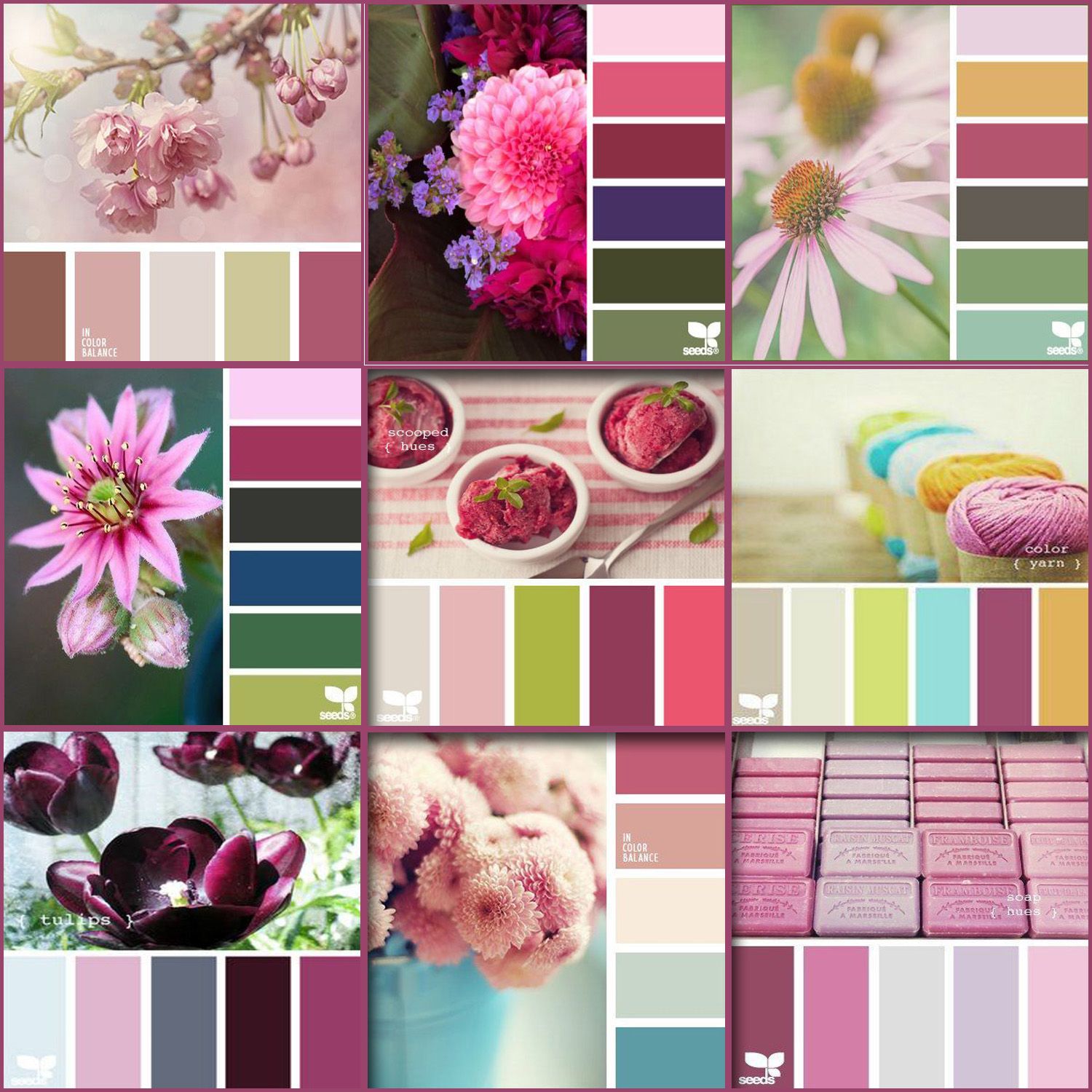
Я всем предлагала смотреть палетки на design-seeds, но у них есть один минус — их там, хоть и очень много, но все же не бесконечно много, так что подходящего именно вам сочетания с вашим цветом может и не найтись.
Поэтому, мне кажется, проще всего все-таки пользоваться цветовым кругом.
Какое-то время назад nyanch давала тут ссылку на пост про цветовой круг, а я вчера наткнулась на адобовское приложение, которое на одной страничке кратко и схематично объясняет всю теорию цветосочетания!
Смотрите: это на самом деле очень просто.
Открываете, выбираете базовый цвет и его насыщенность и нажимаете кнопочки, перебирая сочетания по всем возможным правилам — триада, комплиментарные цвета, противоположные, оттенки одного цвета и т.д. И вот перед вами абсолютно грамотные сочетания готовых цветов, и можно не ломать голову, перебирая, какой именно зеленый подойдет к этому розовому) А вот такой)) Остается выбрать сочетание, на которое вам хватит смелости и котрое подойдет к вашему стилю и дрес-коду))
Например, выбираем триадное сочетание к горчично-желтому цвету…
…И получаем почти вот что:
(так вот как они делают это!!!)
[еще несколько примеров]
Плевок в душу любителям Чехова:
Ну можно искать и более консервативные сочетания, конечно)
Ну или вообще находить готовые цветосочетания, которые кто-то уже собрал до вас:
А еще можно не создавать свои цвета, а вытаскивать цветосочетания из понравившихся вам картинок — нажимаете «From an Image», выбираете картинку и программка раскладывает вам ее на цвета. Так что можно самим создавать палетки как на design-seeds или серьезно анализировать свой гардероб по фото))
Так что можно самим создавать палетки как на design-seeds или серьезно анализировать свой гардероб по фото))
В общем, весело вам побаловаться!
Цветосочетание
Вы наверняка уже видели где-то цветовой круг. Возможно, не знали, что он значит и зачем он нужен. Если это так, сейчас я постараюсь вам объяснить. Наиболее популярным цветовым кругом считается круг по Иоханнесу Иттену.
В нём представлены секторы с цветами всего видимого нами спектра. Можно сочетать разные оттенки цветов с круга. Есть несколько схем, благодаря которым вам будет очень просто понять, какие цвета лучше сочетать, а какие вовсе не стоит. С ними вам будет проще ориентироваться в цветосочетании. А еще проще это делать с уже готовыми цветовыми палитрами. Их, кстати, можно сделать самому из понравившейся картинки на этом сайте или подобных ему.
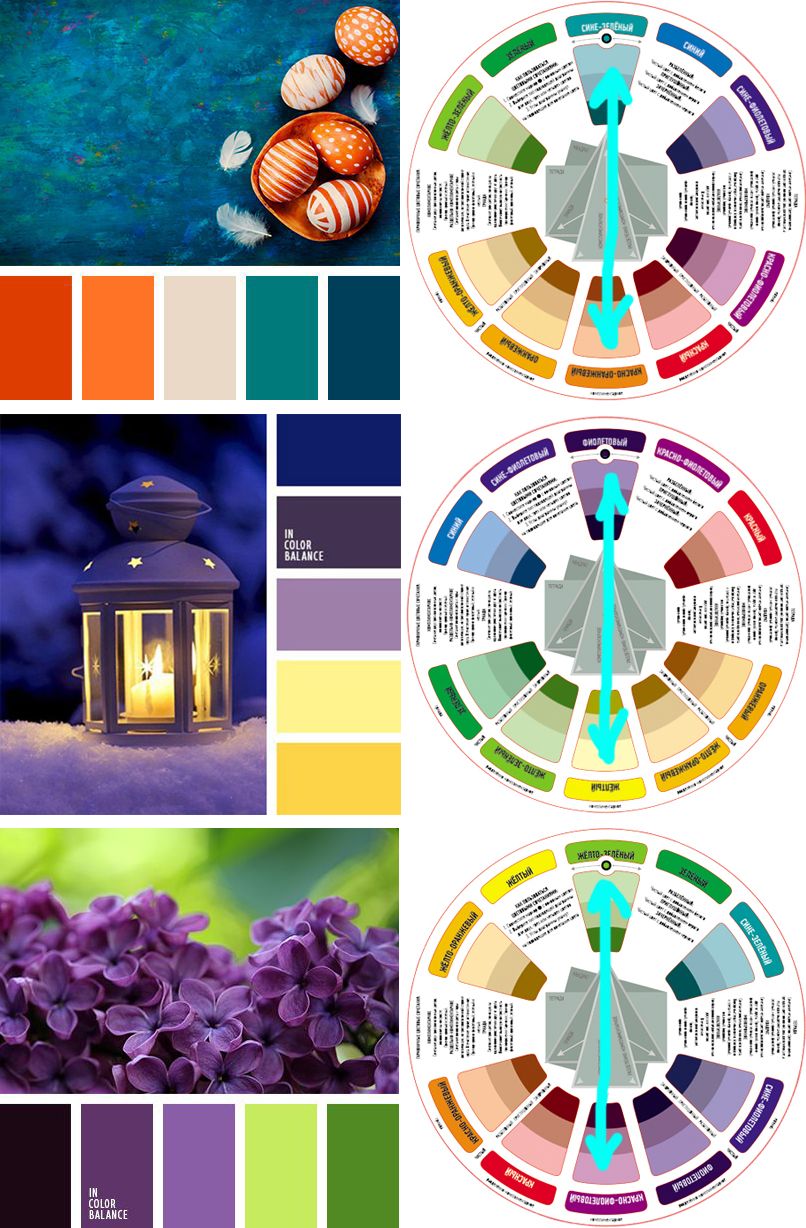
СХЕМЫСхема № 1. Контрастное или комплиментарное сочетание
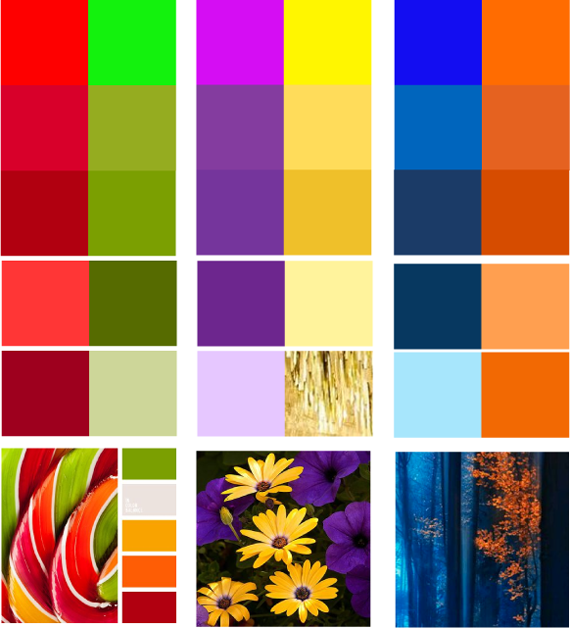
Это цвета, расположенные на круге противоположно друг другу. Их сочетание обычно выглядит очень живо, ярко и энергично особенно при использовании насыщенных цветов.
Их сочетание обычно выглядит очень живо, ярко и энергично особенно при использовании насыщенных цветов.
Схема № 2. Триада — сочетание трёх цветов
В таком сочетании цвета расположены треугольником и находятся на равном расстоянии друг от друга. Такая схема обеспечивает высокую контрастность при сохранении гармонии. Это сочетание выглядит достаточно живым даже при использовании менее насыщенных оттенков.
Схема № 3. Аналогичное сочетание
Сочетание двух-пяти цветов (в идеале трёх), расположенных рядом друг с другом на круге. Такое сочетание наиболее простое и гармоничное. С ним сложнее всего ошибиться.
Схема № 4. Раздельно-комплементарное сочетание
Вариант комплементарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплементарные сочетания, — используйте раздельно-комплементарные.
Схема № 5. Тетрада — сочетание четырёх цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты.
Схема № 6. Квадрат Сочетание четырёх цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплементарны. За счет этого образ будет динамичным, игривым и ярким.
В дополнение ещё одна схема. Самая простая: МОНОХРОМ. Один цвет — несколько оттенков. Если вы не уверены, что справитесь с несколькими цветами или с данными выше схемами, используйте всего один цвет, но для разнообразия возьмите его в разной насыщенности или в разных оттенках.
гармоничные цветосочетания и схемы создания идеального образа — Лист Клевера
Цветовая гармония — это искусство и наука, в которой действуют свои законы и правила, касающиеся цвета, яркости и контраста. Теория гармоничного сочетания цветов основана на комбинациях цветового круга по принципу родства контрастов.
Сегодня одним из лучших средств для визуализации цветовых сочетаний является цветовой круг.
Гармоничные сочетания.В данной таблице представлены лишь примеры цветовых сочетаний. Вы можете использовать различные цветовые комбинации, а так же тона и полутона. Используйте эти правила при подборе комплектов и вы всегда будете выглядеть гармонично и стильно.
Монохромная схемаСостоит из цветов одного сектора цветового круга, где цвет представлен разными оттенками и тонами. Это сдержанная, умиротворяющая цветовая схема помогает создать изысканные, благородные и элегантные сочетания.
Монохромную схему можно оживить или дополнить нейтральным цветом.
Любые два или три смежных цвета в цветовом круге, включая их оттенки и тона. Эти сочетания смотрятся гармонично, спокойно и располагающе.
Выразительный эффект достигается, когда в схеме используют цвета одинаковой светлоты и насыщенности. Такие цвета прекрасно сочетаются и производят гармоничное, приятное глазу впечатление.
Такие цвета прекрасно сочетаются и производят гармоничное, приятное глазу впечатление.
Комплиментарная схема использует два противоположных цвета в цветовом круге. Эти цвета усиливают друг друга, создается эффект зрительной вибрации. Схема броская, динамичная, запоминающаяся и создающая живой драматический эффект.
Цвета, которые используют в комплиментарной схеме, не обязательно должны быть яркими, бросающимися в глаза. Можно работа с пастельными или приглушенными цветами, которые располагают к спокойному настроению.
Расщепленная комплиментарная схемаЭто схема, в которой один из противоположных цветов заменяется двумя близлежащими цветами. Эта схема более приятна глазу, чем комплиментарная. Создает яркие, игривые, оптимистичные комбинации.
Равноудаленная схемаКомбинации из трех равноудаленных в цветовом круге цветов.
Первичная схема — это сочетание трех первичных цветов. Вторичная схема — это сочетание трех вторичных цветов. Третичная схема — это сочетание трех третичных равноудаленных цветов.
Источник: www.lady-4-lady.ru
Понравилась статья? Поделитесь с друзьями на Facebook:
ГАРМОНИЧНЫЕ ЦВЕТОВЫЕ СОЧЕНИЯ — СВЕТ И ЦВЕТОСОЧЕТАНИЕ — ИДЕИ ДЛЯ ОФОРМЛЕНИЯ — Каталог статей
Гармоничные цветовые сочетания.Чтобы создать уютную и гормоничную атмосферу в квартире или дома, первым делом Вам надо научиться грамотно подбирать цвета и красиво их сочитать. Подбирая текстиль, обои и даже мебель, все должно смотреться как единый живой организм, со своей историей и задачей.
Подбор цветовой гаммы — достаточно ответственное занятие. Сочетание цветов в дизайне всегда было основной из главных задач. Обязательно придавайте значение сочетаниям цветов, это важно!
Цветовая гамма не должна Вас как-либо напрягать или нервировать, а, наоборот возвращать потраченную в течение дня гармонию. Выбор цветовой гаммы начинается с решения, чего же Вы все-таки хотите от дизайна цвета. Только так Вы сможете подобрать оптимальное сочетание цветов.
Выбор цветовой гаммы начинается с решения, чего же Вы все-таки хотите от дизайна цвета. Только так Вы сможете подобрать оптимальное сочетание цветов.
Самый «горячий» цвет – это оранжевый. Наиболее холодный – голубой, всегда ассоциирующийся с прохладной водой и льдом. Переходя от голубых через зеленые и желтые тона, цвета теплеют, держат «высокую температуру» на красном, бордовом, коричневом и некоторых оттенках розового и фиолетового, а затем снова «спускаются» к холоду через сиреневый и синий. Однако представленная градация весьма условна, поскольку грани между холодными и теплыми едва уловимы. Например, лайм скорее относится к желтым оттенкам, но является холодным цветом. И, наоборот, глубокий, насыщенный фиолетовый может быть как теплым, так и холодным, в зависимости от того, доминирует в нем красный или синий.
И все же именно теплая или холодная палитры способны преображать помещение. Так, например, для того, чтобы расширить стены небольшой комнаты, желательно использовать не просто светлые, а светлые холодные тона.
И наоборот, сделать слишком просторное и оттого пустое помещение более уютным помогут теплые оттенки. Они же добавят в немного солнечного настроения, если в ней не хватает естественного освещения, и используются лампы дневного света. Тогда как обильно освещенную залу с большими окнами можно «нарядить» в холодные тона.
Особой широтой отличаются цветовые гаммы интерьера кухонь. Если Вы оформляете кухню, следует учесть, что сочные теплые цвета – оранжевый, травяной зеленый, яичный желтый – повышают аппетит, а голубой и белый помогают держать себя в рамках и употреблять пищу в умеренных количествах.
 Такой цвет позволит быстро восстановить силы, будто передавая свою энергию и тепло вам.
Такой цвет позволит быстро восстановить силы, будто передавая свою энергию и тепло вам.Правила сочетания цветов:
Конечно, существуют модные сочетания цветов в каждом сезоне. Но когда Вы осуществляете подбор сочетаний цветов, следует все-таки основываться на таблицу сочетания цветов и собственные ощущения.
Для того, чтобы подобрать сочетания цветов, существует несколько подходов.
Первый тип – однотонный
Цветовая гамма варьируется в пределах основного цвета, он лишь становится темнее или светлее. Например, темно-синий, синий, голубой. Однако оформленную таким образом комнату можно слегка разбавить «вкраплениями» другого цвета, не слишком притягивающего к себе внимание. Например, помещение в голубых и синих тонах могут дополнить белый и светлый песочный.
Второй тип – гармоничный
Если вы хотите разнообразия, но не настолько радикального, чтобы говорить о контрастах, «раскрасьте» помещение по гармоничному сочетанию цветов.
Для красного: розовый — фиолетовый и оранжевый — яичный желтый
Для оранжевого: красный – розовый и яичный желтый – желтый
Для желтого: оранжевый — яичный желтый и лайм – салатовый
Для зеленого: лайм – салатовый и цвет морской волны – синий
Для синего: зеленый – цвет морской волны и сиреневый – фиолетовый
Для фиолетового: синий – сиреневый и розовый – красный
Третий тип – игра на контрастах
Для любителей оригинального и яркого дизайна – игра на контрастах. У каждого цвета на палитре есть свой «антипод»:
Красный – зеленый
Оранжевый – цвет морской волны
Яичный желтый – синий
Желтый – сиреневый
Лайм – фиолетовый
Салатовый – розовый
Даже если вам кажется, что вы никак не реагируете на цвет (вам совершенно все равно, какого цвета окружающие вас предметы), ваш глаз улавливает малейшие его оттенки (до полутора миллионов!), а ваше подсознание и генетическая память фиксируют все цветовые «посылы».
В результате пребывание в определенной цветовой гамме комнат незримо руководит вашими эмоциями и поступками.
«Неблагополучные» цвета и сочетания цветовой гаммы:
Красный – создает нервное напряжение (может даже вызвать гипертонию).
Черный (а также фиолетовый) – «съедает» пространство.
Коричневый (в том числе и отделка «под дерево») — вызывает меланхолию, может привести к депрессии.
Серый — печаль и уныние.
Синий – ощущение холода и неуютности. Благоприятная цветовая гамма
Оттенки от желтого к зеленому – спокойная и оптимистичная гамма, снимает усталость.
Пастельные оттенки от желтого к бежевому – «примиряющие» и комфортные цвета.
Бирюза – дает ощущение свежести (подходит для ванной).
Светло-голубой – успокаивает, вызывает сонливость — идеален для спальни и комнат отдыха, а вот в кабинетах и рабочих зонах противопоказан.
Темно-голубой – «охлаждает» пространство и пыл (например, за столом переговоров), считается серьезным и деловым цветом.
Желтый и оранжевый – стимулирует и тонизирует (не годится для спальни), подходит для комнаты окнами на север.
Белый – может вызывать ощущение холода и дискомфорта, с другой стороны – «чистый лист» — идеальный фон для любых дизайнерских решений.
Красный или терракотовый в виде акцентов – бодрит, поднимает настроение.
Черный в виде акцентов – придает интерьеру графичность и особый стиль.
Светло-серый в «миксе» с другими цветами – деловая обстановка.
Сочетания родственно-контрастных цветов представляют самый обширный вид цветовых гармоний. В системе цветового круга родственно-контрастные цвета располагаются в смежных четвертях.
Это: теплые (желто-красные и желто-зеленые цвета ) и холодные (сине-зеленые и сине-красные цвета ).
Особенной гармоничностью обладают сочетания цветов, которые располагаются в цветовом круге на противоположных концах друг от друга. Это объясняется тем, что между такими парами родственно-контрастных цветов существует двойная связь: они состоят из равного количества объединяющего главного цвета и равных количеств контрастирующих цветов. В практике редко приходится сталкиваться с композициями, которые содержат всего два цвета . Простейшее гармоничное сочетание двух родственно-контрастных цветов значительно обогащается при добавлении цвета из тонового ряда этих же цветов, разбеленного или затемненного.
В практике редко приходится сталкиваться с композициями, которые содержат всего два цвета . Простейшее гармоничное сочетание двух родственно-контрастных цветов значительно обогащается при добавлении цвета из тонового ряда этих же цветов, разбеленного или затемненного.
Также, цветовая гармония может образовываться сочетанием цветов расположенных в вершинах вписанного в цветовой круг равностороннего треугольника. Поворачивая такой треугольник внутри круга вы можете получить любое сочетание цветов, при этом оно будет обязательно гармоничным. Успешное сочетание цветов и красок в интерьере — залог уюта в доме.
Цветовые сочетания в интерьере это очень важный момент. Гармоничное — это значит хорошо соответствующее в сочетании.
Гармония цветов в дизайне строится по принципу сочетания родственных либо контрастных цветов. В интерьере можно говорить о гармоничных сочетаниях, исходя из оттенков одного и того же цвета, тогда это — одноцветная гармония.
Гармония может быть построена на сочетании близких цветов, т. е. смежных цветов цветового круга, например, желтый и желто-оранжевый, оранжевый и красно-оранжевый.
е. смежных цветов цветового круга, например, желтый и желто-оранжевый, оранжевый и красно-оранжевый.
Гармония может быть построена на контрастных цветах. Это значит, что выбираются цвета из граничащих друг с другом секторов цветового круга. Наилучшим образом сочетаются между собой цвета, расположенные под углом 90° в соседних секторах. Другой разновидностью контрастной гармонии являются сочетания цветов, находящихся друг к другу в цветовом круге под углом 180°.
Основными принято считать 4 чистых цвета:
желтый, красный, синий, зеленый.
Все остальные рассматриваются как
промежуточные (желто-красный, желто-зеленый, зелено-синий, сине-красный).
Пары «желтый—синий», «красный—зеленый» считаются дополнительными, контрастными сочетаниями.
Цвета можно расположить в виде круга с осями: «желтый—синий», «красный—зеленый».
Выделяются 3 типа сочетаний цветов:
родственные, родственно-контрастные, контрастные.
Контрастные — это сочетания противоположно расположенных четвертей круга (угол между ними 180°), всего 44 сочетания.
Родственно-контрастные — это сочетания цветов из двух соседних четвертей круга (угол между ними меньше 180°), всего 36 сочетаний.
— это промежутки от данного цвета до следующего главного.
Родственными являются желтый и любой из промежутка — желто-красный (но не чисто красный).
Цветовая гармония понимается как цветовое равновесие в гармонирующих цветах количеств главных цветов (чистых желтого, синего, красного и зеленого).
Гармоничными будут родственные цвета при равной светлоте и насыщенности, если добиться в них одинакового количества главных цветов.
Гармоничными в родственно-контрастных цветовых тонах будут все пары цветов, расположенные на концах хорд, параллельных слоям, соединяющим главные цвета (так как содержат равное количество главных и дополнительных цветов).
На основе указанных гармоничных пар могут быть построены более сложные многоцветные гармонии. При этом надо соблюдать три правила:
При этом надо соблюдать три правила:
1. К двум гармонирующим родственно-контрастным цветам может быть прибавлен третий — главный цвет, их роднящий, ослабленной насыщенности. Например, желтовато-красный, желтовато-зеленый и желтовато-белый цвета могут быть уравновешены одинаковой желтоватостью.
2. К двум гармонирующим родственно-контрастным цветам можно добавить третий и четвертый, уравновешенные с ними. Например, гармоничное сочетание оранжевого с желто-зеленым может быть дополнено фиолетовым и голубым.
3. Можно создавать гармонии родственных и дополнительных цветов. Например, гармония желтовато-белого и лиственно-зеленого может быть пополнена пурпурным.
Вариации цветовых сочетаний
Подбор цветовых сочетаний @ ines-art
Для создания красивых цветосочетаний в ваших работах сейчас имеется множество электронных шпаргалок 🙂 Некоторые из них я хочу показать, чтобы Вы могли сделать свой выбор. Такое онлайн-приложение можно например найти по адресу www.kuler.adobe.com где можете составить или найти красивые цветосочетания(просто вбив в строку поиска нужное слово допустим «море»(искать лучше с помощью английских слов) программа выдаст все цветосочетания, отвечающие этому запросу. Можно просто сделать отбор по критерию «самые популярные»
Такое онлайн-приложение можно например найти по адресу www.kuler.adobe.com где можете составить или найти красивые цветосочетания(просто вбив в строку поиска нужное слово допустим «море»(искать лучше с помощью английских слов) программа выдаст все цветосочетания, отвечающие этому запросу. Можно просто сделать отбор по критерию «самые популярные»
Можно подбирать цвет по разным алгоритмам: монохромные оттенки, триадные, комплиментарные и т.п. на сайте есть видеоинструкция. На примере показано триадное цветосочетание.
Если вы зарегистрируетесь на сайте,то можете загрузить себе небольшое ява-приложение которое сможете запускать и без браузера. Выглядит оно вот так:
Ну и собственно модуль Extensions который встраивается непосредственно в Photoshop(у меня он на боковой панели):
Кроме того, появился модуль Kuler и для iPhone 🙂 Я использую айпад как мобильный сборник референсов(если я работаю не на компьютере) Вы можете создавать сочетания используя свой iPad или iPhone. Просто сфотографируйте понравившуюся цветастую красоту и ваш цветовой набор готов! 🙂
Просто сфотографируйте понравившуюся цветастую красоту и ваш цветовой набор готов! 🙂
Еще появился вот такой подборщик цветовых схем colorschemedesigner.com Очень удобен.
Создан для веб дизйанеров и художников, но очень поможет и рукодельницам в их проектах. Сейчас у производителей огромный выбор материалов всех цветов. И чтобы не утонуть в этом море, нужно «знать что делаешь». К тому же, даже очень удачное сочетание всегда можно испортить каким то «неправильным» цветом. Здесь Вы сведете опасность ошибки к минимуму. Приложение подбирает цвета по всем основным видам цветовых схем и контрастов: противоположные цвета, триадные цвета, контрастная, полихромная и т.п. Вам незачем изучать длинную скучную теорию. Подбирайте цвета, под понравившееся сочетание придумывайте идею (прислушивайтесь к своим впечатлениям, цвет сам по себе подсказывает сюжет) и творите! ) Для рукодельниц нужно просто подобрать материалы в цвет схеме. А для компьютерных художников вы можете экспортнуть схему в разные форматы : html, css, txt, и даже в адоб палитру (тоесть подгрузить ее в фотошоп в виде палитры. Но проще просто сделать скрин и брать цвета пипеткой )
Но проще просто сделать скрин и брать цвета пипеткой )
Основное отличие от кулера, описанного выше и выполняющего те же функции это вывод цветов в некоем процентном соотношении (улучшает воспритие, упрощает работу). Тоесть если основной цвет фиолетовый — его визуально больше. Дополнительных меньше. Можно прикинуть соотношения цветных элементов в работе (основные массы и второстепенные. нюансы) Плюс выдает варианты разбеленного и приглушенного цветов, что так же важно для создания живописных «вещей». Эти разбавленные цвета могут выступать в качестве нюансов или чаще всего используются как цветовые переходы от основного цвета к дополнительному. Выглядит очень живо и естественно.
Красивого вам творчества!
4.5 Воздействие цветосочетаний на человека
ВОЗДЕЙСТВИЕ ЦВЕТОСОЧЕТАНИЙ НА ЧЕЛОВЕКА
Сочетания дополнительных цветов
При сочетании цветов в равных количествах воздействие их взаимно уничтожается. Цвета спорят друг с другом, вызывают чувство беспокойства. Определенная эмоция может быть вызвана только преобладающим (доминирующим) цветом. Дополнительный цвет должен быть лишь сопутствующим, аккомпанирующим.
Цвета спорят друг с другом, вызывают чувство беспокойства. Определенная эмоция может быть вызвана только преобладающим (доминирующим) цветом. Дополнительный цвет должен быть лишь сопутствующим, аккомпанирующим.
Сочетания недополнительных цветов
Цветовое сочетание | Характер воздействия, восприятия, ощущения |
Желтый – оранжево-красный | Активность, теплота, жизнерадостность |
Желтый – красный | Радость, лучезарность |
Желтый – пурпурно-красный | Парадность |
Желтый – пурпурный | Подвижность, некоторый диссонанс |
Золотой – пурпурный | Мощь, достоинство, праздничность |
Золотой – красный | Пышность, роскошь, теплота |
Желтый – желто-зеленый | жизнерадостность |
Желтый – зеленый | Веселье, радость |
Желтый – сине-зеленый | Спокойствие |
Желтый – черный | Разрыв, внимание, опасность |
Желтый – белый | Вялое, слабое, прояснение, просветление |
Желто-оранжевый – зеленый | Спокойствие, обволакивающая теплота |
Оранжевый – красный | Резкий крик, диссонанс |
Оранжевый – фиолетовый | Опьянение, оглушение |
Оранжевый – ультрамарин | Претенциозность, резкость |
Оранжевый – черный | Насилие |
Оранжево-красный – зеленый | Импульсивность |
Красный – пурпурный | Диссонанс, праздничность |
Красный – фиолетовый | Беспокойность |
Красный – синий | Динамичное, жизнеутверждающее сочетание |
Красный – ультрамарин | Резкая сила |
Красный – желто-зеленый | Активность |
Красный – черный | Подавление жизни, опасность, угнетение |
Красный – белый | Жесткое, ослабление яркости красного |
Красный – серый | Теплое, приятное; при преобладании серого цвета – строгое |
Синий – оранжевый | Возбуждение |
Синий – фиолетовый | Угнетение, мрачность |
Синий – зеленый | Неподвижность, холодность |
Синий – черный | Ночь, подчеркнутость, удаленность |
Синий – белый | Чистота, холодность |
Синий – серый | Холодность, нейтральность |
Зеленый – фиолетовый | Ирреальность |
Зеленый – черный | Тяжелое воздействие |
Зеленый – белый | Чистота, ясность, прохладность |
Зеленый – серый | Пассивность, родственность |
Сочетание пастельных цветов | |
Синий – розовый | Робость, разобщение |
Пастельно-зеленый – красный | Неуверенность, мерцание |
Пастельно-зеленый – синий | Пассивность, неясность |
Пастельно-зеленый – розовый | Слабость, нежность, радушие |
Пастельно-зеленый – лиловый | Диссонанс, сумерки |
Желто-зеленый – красновато-серый | Легкий диссонанс, связанность |
Бежевый – красный | Легкий диссонанс |
Бежевый – зеленый | Ассоциация с природой, успокаивающая теплота |
Коричневый – зеленый (оливковый) | Заземленность |
Темно-коричневый – синий | Бескомпромиссность |
Темно-коричневый – охра | Оцепенение, жесткость, заземленность |
Трех- и четырехцветные сочетания
В такого рода сочетаниях всегда должен преобладать какой-либо один цвет, иначе вместо цветового единства создается впечатление пестроты. Два или три вспомогательных цвета оказывают вместе такое же действие, как вспомогательный дополнительный или недополнительный цвет, входящий в двухцветное сочетание.
Два или три вспомогательных цвета оказывают вместе такое же действие, как вспомогательный дополнительный или недополнительный цвет, входящий в двухцветное сочетание.
Например, если преобладает желтый, то вспомогательные фиолетовый и сине-зеленый действуют вместе как дополнительный синий цвет, а вспомогательный красный и синий действуют вместе как недополнительный фиолетовый цвет. Таким образом, трех или четырех цветное сочетание можно свести к двум главным цветовым составляющим, из которых, одна становится определяющей (доминирующий цвет), а вторая — вспомогательной, сопровождающей (аккомпанирующий цвет).
Если же в сочетание входят дополнительные друг к другу цвета с одинаковыми характеристиками и в нашем восприятии не происходят отнесение отдельных вариантов к ведущему или вспомогательному цвету, то создается впечатление пестроты.
Каждый цвет поддается разложению. Если мы разложим желтый цвет на желтовато-зеленый и оранжевый, то изменится не психофизиологическое, а эстетическое воздействие данного цветового сочетания. Желтый цвет также можно разложить на более светлые и темные тона, на более насыщенные и менее насыщенные, и это многообразие цветов дает нам возможность получить равное по силе эмоциональное воздействие от кажущихся неодинаковыми цветов и избежать однообразия и унификации при цветовом решении.
Желтый цвет также можно разложить на более светлые и темные тона, на более насыщенные и менее насыщенные, и это многообразие цветов дает нам возможность получить равное по силе эмоциональное воздействие от кажущихся неодинаковыми цветов и избежать однообразия и унификации при цветовом решении.
Нейтральные цвета. Черный, белый и все оттенки серого цвета индифферентны в отношении хроматических цветов. Они не дополняют ни одного из них и не нуждаются в хроматическом цвете в качестве сопровождающего или вспомогательного. Вырезанный из бумаги силуэт, рисунок тушью, черно-белая фотография могут полностью удовлетворять нас в цветовом отношении. Черный, белый и серый нейтральны по отношению к хроматическим цветам, поэтому они легко могут вводиться в любое цветовое сочетание, если только светлотный контраст с соответствующим хроматическим цветом будет достаточным. При недоучете последнего условия получаются неудовлетворительные результаты. Этим объясняется тот факт, что зеленый и синий цвета в черном окружении, а желтые в белом теряют силу выразительности.
Контур. Нейтральные цвета, особенно черный и белый, используются часто при построении контура. Контуры — это линии очертания. Там, где граничат друг с другом цвета одинаковой светлоты как бы в целях пояснения, придания формы или усиления воздействия применяется контур белого и черного цвета. Художники часто используют контур с большим успехом. Акварели, на которых между мягкими и расплывающимися цветами оставлен чистый тон бумаги, образующий белые контуры, воспринимаются особенно нежными, наполненными воздухом. В монументальной живописи с помощью черных или темно-коричневых контуров достигается значительная выразительность. Особую роль играют контуры в решении витражей. Сверкание цветных стекол усиливается в контрасте с темно-серыми свинцовыми обрамлениями.
Люди также интересуются этой лекцией: 5 Русская культура XV-XVI вв.
Изучение природы убеждает нас в том, что естественные цветовые сочетания весьма гармоничны. Цветок хризантемы — это комплекс близких цветовых тонов. Если цвета отдельных лепестков перенести на бумагу красками, то на рисунке получится невзрачная, бедная контрастами мозаика. Живой цветок имеет четко выраженную структуру, пластичность. Индивидуальный цвет каждого отдельного лепестка дифференцируется по цвету игрой светотени. Благодаря этому образуются контуры и возникают новые степени насыщенности, начиная от чистого цвета и постепенно доходя до серого, иногда даже с оттенком дополнительного цвета. Достигнутые таким образом контрасты и противоположности усиливают эстетическое впечатление.
Если цвета отдельных лепестков перенести на бумагу красками, то на рисунке получится невзрачная, бедная контрастами мозаика. Живой цветок имеет четко выраженную структуру, пластичность. Индивидуальный цвет каждого отдельного лепестка дифференцируется по цвету игрой светотени. Благодаря этому образуются контуры и возникают новые степени насыщенности, начиная от чистого цвета и постепенно доходя до серого, иногда даже с оттенком дополнительного цвета. Достигнутые таким образом контрасты и противоположности усиливают эстетическое впечатление.
Соотношение цветов. Из названия «активные и пассивные цвета» вытекает, что определенные цвета обладают большей или меньшей силой эмоционального воздействия. Чтобы нейтрализовать желтый и синий цвета, нужно значительно больше синего, чем желтого. Для последнего цвета размеры поверхности заменяются насыщенностью, т. е. количество качеством. Насыщенность цвета и разбеленность влияют на соотношения, необходимые для уравновешивания цветов. Как правило, более легкие, теплые, активные, обладающие большей силой излучения цвета преобладают над остальными.
Как правило, более легкие, теплые, активные, обладающие большей силой излучения цвета преобладают над остальными.
Сила воздействия более светлого цвета проявляется особенно отчетливо, если какая-либо декоративная форма будет использована в виде позитивного и негативного изображения. Несмотря на одинаковое соотношение поверхностей, белый орнамент на черном фоне оказывается более впечатляющим, чем точно такой же, но черный орнамент на белом фоне. Если мы хотим, чтобы по силе воздействия обе декоративные формы были одинаковы, необходимо изменить соотношения окрашенных в разные цвета поверхностей. Часто мы судим о цвете по его визуальной весомости. Темные цвета как бы твердо покоятся на основании; светлые цвета парят, они кажутся легкими. Если на какой-либо поверхности внизу даны темные цвета, а наверху — светлые, то такое решение производит стабильное в отношении цвета впечатление. Если на такой же по конфигурации поверхности внизу даны светлые цвета, а наверху — темные, то все построение производит впечатление неустойчивости. При желании уравновесить светлые и темные цвета для более светлого цвета необходимо отвести большую поверхность. Это правило, правда, не подтверждается воздействием некоторых материалов. Так, например, малые поверхности светлого камня с успехом могут уравновесить большие поверхности дерева темных пород.
При желании уравновесить светлые и темные цвета для более светлого цвета необходимо отвести большую поверхность. Это правило, правда, не подтверждается воздействием некоторых материалов. Так, например, малые поверхности светлого камня с успехом могут уравновесить большие поверхности дерева темных пород.
теория и практика (на примере лука от Akris)
На прошлой неделе мы рассмотрели интересный монохромный look из коллекции Akris и разобрали варианты, чем его можно дополнить. Некоторые читательницы предлагали свои версии цветовых сочетаний для этого комплекта. Но описывать оттенки на словах не так-то просто, поэтому в продолжение темы предлагаю поговорить подробнее о цветовых сочетаниях и рассмотреть линейки оттенков на примере цвета комплекта от Akris.
Цветовой круг
Для построения гармонических цветосочетаний удобно использовать цветовой круг. В его основе лежат 4 главных цвета – красный, синий, зеленый, желтый (чистые цвета без «примесей»). Остальные цвета получают путем оптического смешения главных в различных пропорциях. Они образуют 4 группы:
Остальные цвета получают путем оптического смешения главных в различных пропорциях. Они образуют 4 группы:
- желто-красные,
- сине-красные,
- сине-зеленые,
- желто-зеленые.
Кроме того, для каждого цвета существует свой теневой ряд (градации с добавлением ахроматических оттенков (белого, серых и черного). Наш базовый оттенок комплекта расположен как раз в теневом ряду.
Виды гармонических цветовых сочетаний
Однотоновые (монохромные) — сочетания оттенков одного тона, но разной светлоты и насыщенности. То есть, чтобы получить однотоновые сочетания, в базовый цвет нужно добавить «родительский» главный цвет (в нашем случае красный) и/или ахроматические цвета.
Родственные – с добавлением «соседних» цветов спектра. С красным цветом соседствуют синий и желтый, поэтому при их добавлении (в малых дозах, не выходя за пределы 1/4 цветового круга) в наш красно-коричневый оттенок мы получим фиолетовые и коричневые оттенки. А если изменить их насыщенность и светлоту – получим их производные (в том числе оранжевые оттенки), которые позволят разнообразить и в то же время уравновесить цветовой ряд.
А если изменить их насыщенность и светлоту – получим их производные (в том числе оранжевые оттенки), которые позволят разнообразить и в то же время уравновесить цветовой ряд.
Родственно-контрастные – образуются при оптическом смешении родственных (соседних) и контрастных (противоположных) цветов (оттенки получившихся пар будут находиться в смежных четвертях цветового круга). То есть в нашем случае это будут цвета сине-зеленой и желто-зеленой групп.
Любые ли сочетания этого вида будут гармоничными? Нет, не любые, а лишь те, в которых количество общего главного цвета и количество дополнительного главного цвета будет примерно одинаковым. Эти цвета располагаются на вертикальных и горизонтальных хордах цветового круга.
Контрастные – образуются из пар противоположных цветов (в «чистом» виде: красный – зеленый, синий – желтый). Чтобы найти контрастный оттенок для нашего базового цвета, нужно провести от него диаметр через центр цветового круга.
Возвращаясь к комплекту от Akris, следует сделать следующую ремарку.
Гармоничность цветовых сочетаний определяется не только собственно колористическими характеристиками, но и теми формами и пропорциями объемов, которые они занимают. Поэтому в нашем примере с комплектом от Akris лучше ограничиться монохромными или родственными цветосочетаниями, тем более что они ближе всего к первоначальной дизайнерской идее.
Но рассмотренные нами линейки оттенков можно использовать в других комплектах, где будет изначально заложено сочетание вещей разных цветов без тотального доминирования базового цвета.
Обратите внимание также на то, что резкие светлотные противопоставления, как правило, являются не слишком гармоничными, поэтому в случае сочетания с нашим базовым цветом светлых оттенков (особенно голубых и зеленых) необходимо оттенять их более темными, уравновешивающими цветами.
Имеет значение и фактура ткани: атлас и бархат, например, сами по себе дают разные светлотные вариации цвета благодаря игре света и тени (см. титульное изображение), а шероховатые костюмные ткани – более однородный цвет.
титульное изображение), а шероховатые костюмные ткани – более однородный цвет.
33 красивых цветовых сочетания для вашего следующего дизайна
Создаете ли вы новый бренд с нуля или создаете новый интересный продукт, цвет может оказать огромное влияние на его общее послание и эффективность. Определенные цветовые сочетания способны привлечь наше внимание, вызвать эмоции и, в конечном итоге, надолго заявить о себе.
В этом руководстве мы рассмотрим несколько отличных цветовых схем, которые помогут вашему бренду оказать большое влияние.
Комбинирование цветов на цветовом круге: краткий обзор
—
Ключ к успешному сочетанию цветов — понимание того, как разные цвета взаимодействуют друг с другом.Освоение цветового круга и цветовых гармоний (что работает, что нет и как цвет передает информацию) поможет вам комбинировать цвета, создавать лучший бренд и грамотно общаться с вашими дизайнерами и печатниками.
Понимание того, как цвета взаимодействуют и их отношения на цветовом круге, важно для успешного сочетания цветов.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цветов, созданных при смешивании основных цветов: зеленого, оранжевого, фиолетового) и шести третичных цветов (цветов, созданных из основных цветов). и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплые цвета (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета ассоциируются с энергией, яркостью и действием, а холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью. Когда вы узнаете, что у цвета есть температура, вы можете понять, как их использование может повлиять на ваше сообщение.
Когда цвета работают вместе, они создают цветовую схему или цветовую комбинацию.
Дополнительные цвета противоположны на цветовом круге. Поскольку между двумя цветами есть резкий контраст, они действительно могут сделать изображения яркими, но чрезмерное их использование может утомить.
Аналогичные цвета располагаются рядом друг с другом на цветовом круге. При создании аналогичной цветовой схемы один цвет будет преобладать, один поддерживать, а другой — акцентировать.
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.Они создают визуальный контраст и гармонию, выделяют каждый предмет и делают общий образ ярким.
Используя цветовое колесо, вы можете создавать всевозможные великолепные цветовые схемы. Все дело в том, чтобы подобрать правильное сочетание цветов для подходящего случая.
33 красивых цветовых сочетания для вашего следующего дизайна
—
1. Розовый и изюм
Разработка логотипа: merci dsgn, шестнадцатеричный код: # e52165 и # 0d1137
.Высокий контраст между этими двумя цветами создает яркую динамичную энергию.Ярко-розовый цвет вызывает веселье и юность с оттенком женственности.
2. Красный, морская пена, нефрит и фиолетовый
Дизайн: Mad PepperШестнадцатеричный код: # d72631, # a2d5c6, # 077b8a и # 5c3c92
Эта комбинация, основанная на триаде, представляет приглушенные цветочные цвета, которые вызывают умиротворение и обновление с винтажным чутьем.
3. Желтый, пурпурный, голубой и черный
Дизайн обложки книги Стивена.Шестнадцатеричный код: # e2d810, # d9138a, # 12a4d9 и # 322e2f
Почти каждый проект печати основан на этих четырех цветах чернил.Вместе они могут составить любой цвет, который только можно вообразить. По отдельности они создают яркую, современную и полную жизни цветовую схему.
4. Горчично-черный
Дизайн упаковки НаталиноШестнадцатеричный код: # f3ca20 и # 000000
Сочетание желтого и черного создает ощущение мужественности, современности и доступности. Это сочетание также имеет культурный подтекст, означающий «опасность» или «предупреждение».
5. Пурпурный, золотарник, бирюза и кирпич
Дизайн упаковки разработан Холли Макалистер.Шестнадцатеричный код: # cf1578, # e8d21d, # 039fbe и # b20238
. Эта разноцветная комбинация объединяет в одной палитре много индивидуальности.Желтый цвет, как наиболее заметный цвет, указывает на дружелюбие и доступность, в то время как акцентные цвета добавляют тон игривости и зрелости.
6. Оттенки розового и коричневого
Дизайн упаковки Мартиса ЛюпусаШестнадцатеричный код: # e75874, # be1558, # fbcbc9 и # 322514
Pink — современный, молодой и роскошный, а сочетание разных оттенков придает дизайну еще больше движения и глубины. Сочетание розового с темно-коричневым добавляет важный уровень контраста и серьезности.
7. Золото, уголь и серый цвет
Дизайн упаковки разработан ananana14Шестнадцатеричный код: # ef9d10f, # 3b4d61 и # 6b7b8c
Идеальное сочетание солнечного света и серьезности. Золото олицетворяет природу и жизнерадостность, которое прекрасно сочетается с двумя разными оттенками черного и серого, которые добавляют слой зрелости.
8. Темно-синий, миндальный, красно-оранжевый и манговый.
Дизайн фирменного стиля — ложка lancerШестнадцатеричный код: # 1e3d59, # f5f0e1, # ff6e40, # ffc13b
На фоне нейтрального миндаля эта цветовая гамма темно-синего цвета в сочетании с огненными акцентами придает надежности и энергичности.
9. Желто-коричневый, глубокий бирюзовый и черный
Дизайн этикетки: merci dsgn, шестнадцатеричный код: # ecc19c, # 1e847f, # 000000
На основе натурального мужского загара эта комбинация выводит бирюзу на первый план, чтобы продемонстрировать ее универсальность как цвет, пробуждающий природу и возрождение.
10. Темно-синий, охра, жженая сиена и светло-серая
Дизайн упаковки Mad pepperШестнадцатеричный код: # 26495c, # c4a35a, # c66b3d, # e5e5dc
Нейтральный фон помогает естественным цветам этой землистой схемы проявиться на их упаковке.
11. Сиреневый, сапфировый и синий порошкообразный
Дизайн упаковки разработан ananana14Шестнадцатеричный код: # d9a5b3, # 1868ae, # c6d7eb
Вместе богатый лиловый и нежный пудрово-синий цвет этой цветовой комбинации воплощают в себе женственность. Яркий сапфир добавляет второй слой современного шика.
12.
 Синий, бордовый и индиго Веб-дизайн: Mithum
Синий, бордовый и индиго Веб-дизайн: MithumШестнадцатеричный код: # 408ec6, # 7a2048, # 1e2761
Являясь центральным цветом этой цветовой схемы, синий символизирует доверие и ответственность.По мере того, как градиент движется к индиго и темно-бордовому, мы испытываем крайнюю страсть.
13. Малина и оттенки синего
Дизайн плаката Яна ДугласаШестнадцатеричный код: # 8a307f, # 79a7d3, # 6883bc
Подобно палитре выше, надежный синий составляет основу этой комбинации, а розовато-пурпурная малина добавляет роскошной женственности.
14. Насыщенный сосново-зеленый, оранжевый и светло-персиковый
Разработка логотипа VulcanШестнадцатеричный код: # 1d3c45, # d2601a, # fff1e1
Оранжевый, как один из наименее используемых цветов бренда, действительно выделяется из толпы.Этот цвет бодрит и бодрит. Светло-персиковый оттенок придает ему немного молодости, а глубокие акценты сосново-зеленого цвета создают тепло и естественный комфорт.
15. Морская пена, лосось и флот
Дизайн — ложка lancerШестнадцатеричный код: # aed6dc, # ff9a8d, # 4a536b
Идеальная пляжная палитра. Это пастельное сочетание морской пены, лосося и темно-синего цвета демонстрирует любимые всеми прибрежные цвета и вызывает умиротворение и тепло, которые исходят от дня, проведенного на берегу океана.
16.Руж, зеленый и пурпурный
Дизайн обложки книги Яна ДугласаШестнадцатеричный код: # da68a0, # 77c593, # ed3572
Яркая женственность, богатая роскошь и акцент смелой жизни. Это блестящее сочетание всего в трех простых цветах оживит любой простой черно-белый дизайн.
17. Бирюзовый, коралловый, бирюзовый и серый
Дизайн: sheva ™Шестнадцатеричный код: # 316879, # f47a60, # 7fe7dc, # ced7d8
Эта бесплатная комбинация сочетает умиротворение сине-зеленых оттенков с небольшими всплесками коралловой страсти.Элегантный серый цвет завершает палитру.
18. Фуксия, сепия, ярко-розовый и темно-фиолетовый
Дизайн Душана Клепича. DK ™Шестнадцатеричный код: # d902ee, # ffd79d, # f162ff, # 320d3e
Яркое тепло оживляет закат в золотой час в этой потрясающей комбинации. Три оттенка розового и фиолетового вызывают роскошь, а акцент сепии добавляет винтажной дружелюбности.
19. Светло-розовый, шалфейный, небесно-голубой и виноградный
Упаковка кофе от Дарьи В.Шестнадцатеричный код: # ffcce7, # daf2dc, # 81b7d2, # 4d5198
Еще одна прекрасная тропическая палитра: эти четыре цвета напоминают о лучшем из пляжной жизни.Их пастельные оттенки сохраняют их индивидуальность молодой, современной и беззаботной.
20. Бежевый, черно-коричневый и коричневый
Дизайн этикетки: GiocovisionШестнадцатеричный код: # ddc3a5, # 201e20, # e0a96d
Три оттенка коричневой цветовой гаммы объединяются в винтажную палитру, одновременно классическую и серьезную, а также теплую и гостеприимную.
21. Сепия, бирюзовый, бежевый и шалфейный
Дизайн упаковки Томас МиляускасШестнадцатеричный код: # edca82, # 097770, # e0cdbe, # a9c0a6
Идеально подходит для продуктового питания или ресторана. Эта органическая цветовая гамма сочетает в себе четыре пастельных землистых тона, подчеркивающих природу и окружающую среду.
22. Желто-зеленый, оливковый и лесной зеленый
Можно спроектировать с помощью cynemesШестнадцатеричный код: # e1dd72, # a8c66c, # 1b6535
Эти три оттенка зеленого являются идеальной палитрой для этого напитка с мятой и лаймом. Вместе они образуют блестящую смесь азарта и молодости.
23. Пурпурный, желтый и пурпурный
Дизайн плаката LitlastШестнадцатеричный код: d13ca4, # ffea04, # fe3a9e
Модерн: проверка. Янг: проверьте. Жирным шрифтом: чек, чек, чек.Эта динамичная цветовая комбинация не требует больших усилий, чтобы произвести первое впечатление.
24. Горчица, шалфей и зеленый лес
Дизайн упаковки Мартиса ЛюпусаШестнадцатеричный код: # e3b448, # cbd18f, # 3a6b35
Эти три грубых тона намекают на дерево, деревья и листья — те же естественные цвета в самом продукте.
25. Бежевый, шиферный и хаки
Дизайн этикетки Аги АмриШестнадцатеричный код: # f6ead4, # a2a595, # b4a284
Два дополнительных оттенка коричневого худого мужского.Акцент серого цвета хаки добавляет нотку элегантности и зрелости.
26. Бирюза и фиолетовый
Дизайн ANAMOLLYШестнадцатеричный код: # 79cbb8, # 500472
Холодные тона не обязательно должны означать приглушенные тона. Эта бирюзово-фиолетовая комбинация создает контрастное волнение.
27. Светло-розовый, зеленый и морская пена
Разработка логотипа svart inkШестнадцатеричный код: # f5beb4, # 9bc472, # cbf6db
Триада мягких оттенков: это сочетание натуральных зеленых и голубых оттенков с женственными розовыми акцентами создает ощущение безмятежности, тепла и роскоши.
28. Алый, светло-оливковый и светло-бирюзовый
Дизайн обложки альбома NevergohungryШестнадцатеричный код: # b85042, # e7e8d1, # a7beae
Чрезвычайно приглушенный взгляд на основные цвета, эта комбинация добавляет много серого, чтобы сохранить индивидуальность палитры серьезной и загадочной.
29. Красный, желтый, голубой и ярко-фиолетовый
3D-дизайн Pinch StudioШестнадцатеричный код: # d71b3b, # e8d71e, # 16acea, # 4203c9
Эта палитра — праздник! С удобными для детей основными цветами вы получите комбинацию, полную радости, юности и оптимизма.
30. Оливковый, бежево-коричневый
Дизайн упаковки YokaonaШестнадцатеричный код: # 829079, # ede6b9, # b9925e
Красивое сочетание коричневого предлагает серьезный профессионализм. Оливковое масло дает намек на природу. Вместе это цветовая схема, которая передает обоснованную зрелость.
31. Оттенки синего и зеленого
Веб-дизайн: DSKYШестнадцатеричный код: # 1fbfb8, # 05716c, # 1978a5, # 031163
Эта комбинация холодных тонов, наполненная яркими, естественными цветами, по-прежнему позволяет передать ощущение движения и жизни благодаря высокой контрастности.
32. Бирюзовый, горчичный и черный
Дизайн этикетки _fra_Шестнадцатеричный код: # 7fc3c0, # cfb845, # 141414
Это классическое сочетание холодных и теплых тонов вызывает умиротворение и бодрость. Черный цвет добавляет смелый современный акцент.
33. Персик, лосось и чирок
Иллюстрация felipe_charriaШестнадцатеричный код: # efb5a3, # f57e7e, # 315f72
Лосось и персик — два оттенка, которые идеально дополняют друг друга. Бирюзовый акцент создает второй слой глубины.
Создайте свой бренд с помощью комбинаций летучих цветов
—
От теории цвета до классических комбинаций — мы рассмотрели отличные цветовые схемы из разных уголков спектра. Будь то изящная и простая или острая и эклектичная, правильная цветовая палитра будет поддерживать ваш бренд во всех отношениях, делая его узнаваемым и культовым.
Идите вперед, погонитесь за радугой.
Нужно что-то оформленное?
Наши дизайнеры могут создать для вас все, что угодно.

Сочетание цветов: руководство для новичков
У каждого есть любимые цвета, которые они обычно используют для дизайна интерьера, одежды и т. Д. В определенном смысле цвет представляет человека и может многое сказать о его характере и предпочтениях. Что касается дизайна UX, опытные дизайнеры UX должны забыть о своих цветовых вкусах и сосредоточиться на оценке бизнес-целей, значений цвета и их влияния на покупательское поведение. Комбинация цветов должна представлять бренд без какого-либо текста. Конечная цель дизайнера состоит в том, чтобы клиенты могли описать компанию, просто глядя на цветовую комбинацию, которую компания использует для своего веб-сайта или мобильного приложения.
Перед тем, как начать процесс, дизайнеры должны провести некоторое исследование UX, чтобы лучше узнать свою цель, а затем протестировать свой дизайн, свой выбор цветов. A / B-тестирование очень помогает, когда исследование связано с влиянием цвета на коэффициент конверсии. Это поможет дизайнерам определить, какое сочетание цветов и мест размещения генерирует наибольшее количество потенциальных клиентов и трафика.
Идеальная цветовая комбинация очень эффективна, потому что она может влиять на настроение и эмоции клиентов. Люди в основном покупают из-за фактора эмоций, а не из-за самого продукта или услуги.Успешные бренды, такие как, например, Harley Davidson, продают не только мотоциклы, они продают стиль жизни, и их цветовое сочетание поддерживает это.
Кроме того, цвет является важным инструментом, поскольку он влияет на то, как мы думаем и ведем себя. Цвет указывает нашему клиенту, куда смотреть, что делать и как что-то интерпретировать. Он помещает контент в контекст. Это помогает нашим клиентам увидеть, что является наиболее важным, и упростить навигацию. Взаимодействие с брендом становится намного веселее и интереснее.
В наши дни люди перегружены множеством вещей в своей повседневной жизни и поэтому все движется к простоте, людям нравится простота! Сделайте взаимодействие с вашим брендом более простым и в то же время интересным! Четкое сообщение, понятная структура, понятный интерфейс!
ТЕОРИЯ ЦВЕТА
Теория цвета — сложный предмет, который анализирует, как различные оттенки, банки и т. Д. Взаимодействуют друг с другом. Теория цвета — это наука.
По данным Canva, сообщество Colourlovers проиндексировало около 8 миллионов названных пользователем цветов, в то время как существует более 16 миллионов возможных шестнадцатеричных цветовых комбинаций.
Изучение того, как цвета влияют на разных людей, — это то, на чем люди строят свою карьеру. Что-то очень простое, например, изменение точного оттенка или насыщенности цвета, может вызвать совершенно другое ощущение. Цвет в дизайне очень субъективен. То, что вызывает одну реакцию у одного человека, может вызывать совсем другую у других. Иногда это связано с личными предпочтениями и культурным происхождением.
Чтобы оставаться на той же странице, давайте рассмотрим некоторую теорию, которая могла бы стать прочной основой для ваших дизайнерских проектов.
ШКАФ С ТЕРМИНОЛОГИЕЙ ЦВЕТА
- Оттенок — цвет объекта, чистый цвет. Например, все основные и второстепенные цвета являются синонимами цвета и являются оттенками.
- Chroma — чистота цвета. В оттенке с высокой насыщенностью нет черного, белого или серого. Добавление белого, черного или серого снижает его цветность. Chroma — это яркость цвета по сравнению с белым.
- Насыщенность — как оттенок появляется при определенных условиях освещения.Подумайте о насыщенности как о слабом и сильном.
- Значение — еще можно назвать легкостью. Это относится к тому, насколько светлый или темный цвет. Более светлые цвета имеют более высокие значения. Например, желтый цвет имеет более высокое значение, чем темно-зеленый или темно-синий. Белый цвет имеет наивысшее значение из всех оттенков, а черный — самое низкое.
- Тона — когда к оттенку добавлен серый цвет. Тона обычно выглядят мягче, чем чистые оттенки.
Тона с большим количеством серого могут создать винтажный стиль. - Оттенок — когда к оттенку добавляется черный, делая его темнее.
- Оттенок — когда к оттенку добавляют белый цвет, осветляя его. Очень светлые оттенки иногда называют пастельными.
ЦВЕТОВЫЕ СИСТЕМЫ: RGB VS CMYK
Если вы когда-либо играли с цветами в какой-либо компьютерной программе или на презентации Power Point, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми цифрами рядом к буквам.
CMYK ДЛЯ ПЕЧАТИCMYK означает голубой, пурпурный, желтый, ключевой (черный).Это те цвета, которые указаны на ваших чернильных картриджах для вашего принтера.
CMYK — это субтрактивная цветовая модель. Это называется так, потому что вам нужно вычесть цвета, чтобы получить белый цвет.
Давайте посмотрим на это с соответствующими числами. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB ДЛЯ ЭКРАНОВRGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн.Это означает, что чем больше цвета вы добавляете, тем ближе вы становитесь к белому.
Давайте посмотрим на это с соответствующими числами, RGB работает по шкале от 0 до 255. Итак, черный будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Из-за этих различий дизайнерам нужен способ получения согласованных цветовых результатов при работе с обеими системами, например, если вы разрабатываете логотип для использования на своем веб-сайте, но также хотите напечатать визитную карточку с тем же логотипом. , у вас есть Pantone Matching System (или PMS) для решения этой проблемы.Цвета могут быть подобраны для Интернета и для печати, чтобы обеспечить единообразный внешний вид. Система Pantone упрощает сотрудничество дизайнеров, клиентов и типографий и гарантирует, что конечный продукт будет выглядеть должным образом.
ЦВЕТОВАЯ КОМБИНАЦИЯ, ЦВЕТОВАЯ ГАРМОНИЯ
Изображение взято из школы дизайна Canva
- Монохромная палитра использует оттенки или оттенки одного и того же оттенка Аналоговые цвета
- близко друг к другу на цветовом круге.Эти палитры обычно создают ощущение последовательности и единообразия в дизайне. Аналогичные комбинации не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого дизайна.
- Дополнительные палитры создаются с цветами, противоположными друг другу на колесе. Обычно оттенки и оттенки используются, чтобы избежать резкого контраста, который может вызвать утомление глаз, когда два противоположных цвета расположены рядом друг с другом
- Разделение — дополнительная палитра использует один оттенок вместе с двумя другими, одинаково расположенными от его дополнения
- Triadic палитра состоит из трех основных цветов, равномерно расположенных на колесе. Если вы нарисуете равносторонний треугольник из выбранного вами цвета, вы увидите 3 разных цвета, с которыми можно работать.Обычно они смягчаются оттенками и оттенками.
- Double — дополнительные палитры — два дополнительных набора цветов, расстояние между выбранными дополнительными парами влияет на общий контраст окончательной композиции. Лучший способ использовать двойное дополнение — это сделать цветовую комбинацию, используя один цвет в качестве основного цвета в дизайне, а другие — в качестве акцентов. Не забывайте о цветности, значении и насыщенности при создании таких цветовых схем. другие цвета.Когда цвета противоположны друг другу, они заставляют людей считать дизайн визуально привлекательным, устанавливая уравновешивающую среду.
- Vibrancy задает эмоциональную окраску вашего дизайна. Более яркие цвета заставляют пользователя чувствовать себя более энергичным, они обычно используются для эмоциональной реакции, а также для кнопок CTA. Яркие цвета побуждают к действию. Более темные оттенки расслабляют пользователей, позволяя им сосредоточиться на других, более важных вещах.
- Contrast снижает утомляемость глаз и привлекает внимание пользователя за счет четкого разделения элементов на странице.
Если вы сомневаетесь, какие цвета использовать, лучше всего выбрать очень светлый цвет для фона и очень темный цвет для самого текста. Использование различных контрастных цветов также может помочь сосредоточить внимание зрителя на определенных элементах страницы. Например, если вы поместите кнопку «подписаться» оранжевым цветом, а цвет фона станет светло-серым, это сразу же привлечет внимание пользователя. - Сиена жженая оранжевая + синяя ослепляющая
- Императорский красный + космический кадетский синий
- Апельсин + желтый мед + берлинская лазурь
- Candy Pink + Rose Desert + Y в синем Mn
- Райский розовый + Карибский зеленый + Синий NCS
- Лимонное безе + берлинская лазурь
- Оранжевая паутина + Оксфорд синий
- Каролина Блю + CG Синий
- Кибер-желтый + Королевский темно-синий
- Оттенки синего
- Midnight Eagle Green + Металлические водоросли
- Шалфей + Мин + краситель индиго
- миндальный + фиолетовый темно-синий + оксфорд синий
- Рубин + Ярко-желтый Крайола + Небесно-Голубой Крайола
- Atomic Tangerine + Тихоокеанский синий + Йельский синий
- Сиена жженая + Кадетский синий + Колумбийский синий
- Джет + Мин + краситель индиго
- Sunglow + шипящий красный + синий Crayola
- Светлый лосось + французский розовый + голубой беби
- Черный кофе + Duke Blue + True Blue
- Cerise + Blue Crayola + Королевский темно-синий
- Монохроматический: Все синие, одинаковых оттенков или нет
- Дополнительный: Это цвета, расположенные прямо напротив друг друга на цветовом круге, которые для синих оттенков будут желтыми и оранжевыми, в зависимости от синего
- Triadic: Три оттенка, равноотстоящие на цветовом круге. Для синих оттенков это может быть зеленый и красный, зеленый и оранжевый или желтый и красный, в зависимости от синего
- Красный + желтый = Оранжевый
- Синий + Красный = Фиолетовый
- желтый + синий = зеленый
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + оранжевый = Красно-оранжевый (киноварь)
- Синий + фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- желтый + оранжевый = желто-оранжевый (янтарный)
- Желтый + зеленый = Желто-зеленый (зеленовато-желтый)
- Красный — обычно ассоциируется с силой, страстью или энергией и может побуждать к действиям на вашем сайте
- Апельсин — радость и энтузиазм, что делает его хорошим выбором для позитивных сообщений
- Желтый — счастье и интеллект, но не злоупотребляйте
- Зеленый — часто связанный с ростом или амбициями, зеленый может помочь создать ощущение, что ваш бренд находится на подъеме
- Синий — спокойствие и уверенность, в зависимости от оттенка — более светлые оттенки дарят ощущение умиротворения, более темные цвета более уверенные
- Фиолетовый — роскошь или творчество, особенно при осознанном и экономном использовании на вашем сайте
- Черный — сила и загадка, и с помощью этого цвета можно создать необходимое негативное пространство
- Белый — безопасность и невинность, что делает его отличным выбором для оптимизации вашего сайта
- Сделайте ставку на удобство использования в первую очередь. Используйте естественное вдохновение.
- Создайте настроение для своей цветовой схемы.
- Учитывайте цветовой контекст.
- Обратитесь к своему цветовому кругу.
- Используйте правило 60-30-10.
- Составьте несколько эскизов.
- Яркие жемчужные оттенки палитры, вспомните телешоу, такие как Fresh Prince of Bel Air, Beverly Hills
или Clueless.
- Приложение Paletton
- Colorpedia
- О компании Paletton
- О компании Paletton
Как вы можете видеть на картинке, середина каждого из кругов имеет одинаковый размер, форму и цвет.Единственное, что меняется — это цвет фона. Как видите, средние круги кажутся мягче или ярче в зависимости от контрастной цветовой комбинации за ними.
ЦВЕТОВОЕ ЗНАЧЕНИЕ — И ЧТО ЭТО ОЗНАЧАЕТ ДЛЯ ДИЗАЙНА
Хотя сочетание цветов может быть привлекательным для нас визуально, за кулисами происходит гораздо больше, чем просто эстетика. Было проведено множество исследований того, как цвета влияют на нас психологически и какие ассоциации у людей возникают при взгляде на определенные из них.Знание силы психологии цвета может помочь вам принимать более правильные решения для достижения ваших целей:
КРАСНЫЙ
Это очень горячий и мощный цвет. Красный может оказывать физическое воздействие на людей, повышая кровяное давление, дыхание и частоту сердечных сокращений. Это создает срочность и в основном используется импульсивными покупателями. Он также улучшает метаболизм человека и стимулирует аппетит.
Красный может ассоциироваться с гневом, опасностью, но также связан с важностью. В восточном мире этот цвет ассоциируется с достатком и удачей.
В брендинге красный часто символизирует силу, уверенность и мощь и является очень заметным цветом, среди всех цветов он привлекает наибольшее внимание людей.
ОРАНЖЕВЫЙ
Это очень яркий и энергичный цвет. Оранжевый символизирует изменение и движение.
Поскольку апельсин ассоциируется с одноименным фруктом, он также ассоциируется со здоровьем и жизненной силой. В дизайне оранжевый привлекает внимание, не будучи таким подавляющим, как красный. Его часто считают более дружелюбным, привлекательным и менее вызывающим.
Он передает активность, энергию и оптимизм.
В брендинге: оранжевый часто олицетворяет молодость и креативность.
ЖЕЛТЫЙ
Он ассоциируется со счастьем, дружелюбием и солнечным светом.
В некоторых восточных и азиатских культурах желтый цвет ассоциируется с королевской семьей или высоким рангом. В некоторых частях Африки и Латинской Америки желтый — традиционный цвет траура.
В брендинге: желтый используется для привлечения внимания, но всегда должен использоваться на контрасте.
ЗЕЛЕНЫЙ
Он олицетворяет новые начинания и рост. Зеленый также может символизировать ревность и недостаток опыта.
В дизайне зеленый может иметь балансирующий и гармонизирующий эффект, и он очень стабилен.
Обычно используется для дизайна, связанного с богатством, стабильностью, обновлением, здоровьем и природой.
В брендинге: бренды, которые хотят, чтобы их считали «зелеными» в смысле натуральных, здоровых, устойчивых, экологически чистых, органических и т. Д., Часто используют вдохновленные природой цвета, такие как зеленый и коричневый.
СИНИЙ
Часто ассоциируется с грустью. Синий также используется для обозначения спокойствия и ответственности.
Светло-синий может быть освежающим и дружелюбным. Темно-синий более сильный и надежный.
Синий также ассоциируется с миром и имеет духовные и религиозные коннотации во многих культурах и традициях.
В брендинге: обычно используется для обозначения надежности, безопасности и стабильности. Синий — любимый цвет мужчин, бренды используют его, когда их основная цель — мужчины.
ФИОЛЕТОВЫЙ
Он ассоциируется с творчеством, романтикой, антивозрастным действием, женственностью и воображением. Во многих странах он ассоциируется с королевской семьей.
Но в Таиланде фиолетовый — это цвет траура.
В брендинге: фиолетовый используется, когда основная цель — женщины.
ЧЕРНЫЙ
Самый сильный из нейтральных цветов. С другой стороны, это обычно ассоциируется с силой, элегантностью, роскошью и формальностью. С другой стороны, это может быть связано со злом, смертью и тайной.Черный — традиционный цвет траура во многих западных странах.
Черный обычно используется в элегантных дизайнах. Он может быть как консервативным, так и современным, в зависимости от цветов, с которыми он сочетается.
В дизайне черный обычно используется для типографики и других функциональных элементов из-за его нейтральности.
В некоторых азиатских и латиноамериканских культурах черный считается мужским цветом. Также в некоторых странах это ассоциируется с невезением.
В брендинге: цвета всегда выглядят ярче и насыщеннее на фоне черного.Черный — один из любимых цветов мужчин, он часто используется в повседневной жизни мужчин и женщин, а черный используется, если цель — показать формальность, консерватизм и элегантность.
БЕЛЫЙ
Белый часто ассоциируется с чистотой и чистотой.
Это также связано с индустрией здравоохранения и свадьбой.
В дизайне белый обычно считается нейтральным фоном, что позволяет другим цветам в дизайне иметь более широкое значение. С его помощью можно добиться чистоты и простоты, он популярен в минималистичном дизайне.
В Китае белый цвет — цвет траура.
В брендинге: белый часто используется для обозначения простоты. Дизайнеры, работающие над минималистичным дизайном, часто используют много белого цвета.
СЕРЫЙ
Очень часто его считают удручающим цветом, ассоциируют со старостью и плохим настроением. Также он считается формальным цветом, который обычно используется в корпоративных целях. Светло-серые оттенки можно использовать вместо белого в некоторых дизайнах, а темно-серые можно использовать вместо черного.
Серый обычно консервативен и формален, но также может быть современным.
В брендинге: обычно используется в корпоративном дизайне, выражает формальность и профессионализм.
КОРИЧНЕВЫЙ
Он ассоциируется с землей, деревом и шоколадом.
В дизайне в качестве фона обычно используется коричневый цвет. Это также заметно в дизайне из дерева и камня.
В брендинге: используется в основном, когда речь идет о десертах и мебельной тематике.
Надеюсь, эта теория была вам полезна.Мои следующие статьи будут об инструментах, советах, вдохновении, тенденциях и статистике в отношении сочетания цветов. Я покажу вам успешные примеры из практики, которые, надеюсь, вдохновят вас на создание чего-то потрясающего, что также окажет положительное влияние на конверсию.
Не пропустите и подпишитесь на нашу ежемесячную рассылку новостей!
20+ лучших палитр синего цвета на 2021 год
Будь то безмятежность ясного голубого неба или ослепительное сияние сверкающего синего океана, люди на протяжении веков привлекали самые разные оттенки синего.Сегодня синий остается самым любимым цветом в мире, поэтому давайте рассмотрим лучшие палитры синих цветов, которые вы можете попробовать в своем следующем дизайне.
Какие аспекты вашего бренда вы можете выразить с помощью синей цветовой палитры, какие популярные бренды сегодня используют синий, и как вы можете создать свою собственную связную синюю цветовую палитру? Изучите все синее, прежде чем приступить к следующему дизайнерскому проекту Venngage.
НАЧАТЬ СОЗДАТЬ БЕСПЛАТНО
Нажмите, чтобы прыгнуть вперед:
Синий цвет означает
Синий цвет оказывает на людей ряд физических и эмоциональных эффектов, в том числе заставляет нас чувствовать себя непринужденно, как это ни парадоксально связано с чувством печали.Исследования показали, что синий цвет повышает продуктивность и снижает кровяное давление.
В деловом или корпоративном контексте синий цвет ассоциируется с чувством спокойствия, уверенности, безопасности и доверия. Это одна из причин, почему многие компании, от PayPal до GE, используют синий в качестве основного цвета бренда (подробнее об этом позже).
Результаты международного выбора цветов YouGov
Согласно опросу YouGov, помимо научной связи между синим и его воздействием на людей, факт остается фактом: синий — самый популярный цвет в мире.Во всех 10 странах, где проводился опрос, наибольший процент людей назвали синий цвет наиболее предпочтительным.
Лучшие синие цветовые палитры на 2021 год
Ищете синюю цветовую палитру, чтобы отразить индивидуальность вашей организации? Ознакомьтесь с лучшими палитрами синих цветов на 2021 год и узнайте, почему мы думаем, что они могут вам подойти.
1.Цветовая палитра Burnt Sienna Orange + ослепительно синяя
Шестнадцатеричные коды : # 3d5a80 // # 98c1d9 // # e0fbfc // # ee6c4d // # 293241
Основанная на четырех оттенках синего, от светлого до темного с оттенком оранжевого, эта палитра идеально подходит для дизайнов, требующих высокой контрастности, а также дополнительных оттенков. Соедините самый светлый и самый темный блюз для визуальной поп-музыки.
Если вы выбрали эту цветовую палитру в качестве цветов вашего бренда и хотите применить ее к своему дизайну, вы можете начать с добавления шестнадцатеричных кодов в My Brand Kit, чтобы загрузить цвета в свою учетную запись:
Как только это будет сделано, просто примените цвета вашего бренда к своему дизайну одним щелчком мыши (что можно сделать с помощью бизнес-аккаунта):
Вернуться к списку палитр синего цвета
2.Палитра цветов Imperial Red + Space Cadet Blue
Шестнадцатеричные коды : # 2b2d42 // # 8d99ae // # edf2f4 // # ef233c // # d
Добавьте энергии и волнения в свой дизайн с помощью этой палитры, в которой великолепный сланцево-синий сочетается с ярким красным. Используйте любой из красных в качестве акцентного цвета в своем логотипе или другом визуальном контенте, чтобы сбалансировать свой дизайн.
Вернуться к списку палитр синего цвета
3. Оранжевый + медово-желтый + прусский синий цветовая палитра
Шестнадцатеричные коды : # 8ecae6 // # 219ebc // # 023047 // # ffb703 // # fb8500
Откройте для себя тропическую сторону синего с помощью этой палитры, в которой сочетаются синие оттенки с двумя теплыми желто-оранжевыми тонами.Подобная цветовая гамма идеально подходит для брендов с молодежной атмосферой.
Вернуться к списку палитр синего цвета
4. Candy Pink + Rose Desert + Y в палитре цветов Mn Blue
Шестнадцатеричные коды : # 355070 // # 6d597a // # b56576 // # e56b6f // # eaac8b
Синий не является звездой шоу в этой цветовой палитре, но он служит важной цели для создания спокойствия. Темно-сливовые, розовые и песочные тона являются идеальным дополнением к стойкому и надежному синему оттенку.
Вернуться к списку палитр синего цвета
5. Райский розовый + Карибский зеленый + цветовая палитра NCS Blue
Шестнадцатеричные коды : # ef476f // # ffd166 // # 06d6a0 // # 118ab2 // # 073b4c
Покажите, что вы не боитесь ярких цветов, используя эту энергичную палитру, которая покрывает почти весь цветовой спектр. Каждая отдельная пара создает визуальный контраст, что делает эту цветовую схему идеальной для создания вдохновляющих акцентов или подчеркивания цветов.
Вернуться к списку палитр синего цвета
6. Лимонное безе + прусская синяя палитра цветов
Шестнадцатеричные коды : # 003049 // # d62828 // # f77f00 // # fcbf49 // # eae2b7
Эта цветовая схема напоминает о сухих, теплых тонах американского Юго-Запада, добавляя при этом синий цвет, чтобы охладить обстановку. Для скромного корпоративного использования сочетайте синий и лимонный или привнесите основной цвет, сочетая синий с красным.
Вернуться к списку палитр синего цвета
7. Палитра цветов Orange Web + Oxford Blue
Шестнадцатеричные коды : # 000000 // # 14213d // # fca311 // # e5e5e5 // #ffffff
Oxford Blue — это единственный синий оттенок, включенный в эту палитру, в котором он сочетается с нейтральными, такими как черный, серый и белый, и ярким акцентом в форме оранжевого. Сочетание сине-оранжевого цвета поддерживается наукой о цвете, и, поскольку оба оттенка теплые, они будут контрастировать без противоречий.
Вернуться к списку палитр синего цвета
8. Палитра цветов Carolina Blue + CG Blue
Шестнадцатеричные коды : #ffffff // # 00171f // # 003459 // # 007ea7 // # 00a8e8
Цветовая палитра, в основном синяя, не должна быть скучной, о чем свидетельствует эта цветовая схема. С четырьмя синими тонами, которые варьируются от светлого и воздушного до почти черного, эта комбинация идеально подходит для организаций, работающих в сфере финансов, технологий и других серьезных областях.
Вернуться к списку палитр синего цвета
9.Цветовая палитра Cyber Yellow + Royal Dark Blue
Шестнадцатеричные коды : # 00296b // # 003f88 // # 00509d // # fdc500 // # ffd500
Придайте яркости вашему следующему дизайну с помощью этой палитры, подчеркнутой почти фиолетовым темно-синим и энергичными оттенками желтого. Если для вас важна универсальность, эта палитра предлагает как монохромные сочетания, так и высококонтрастные.
Вернуться к списку палитр синего цвета
10. Палитра оттенков синего
Шестнадцатеричные коды : # 03045e // # 0077b6 // # 00b4d8 // # 90e0ef // # caf0f8
Оставайтесь полностью в синей семье с этой монохромной цветовой палитрой.Изучите разнообразие в цвете, сочетая ультра-голубой с почти фиолетовым темно-синим, или уменьшите контраст, используя цвета среднего диапазона рядом.
Вернуться к списку палитр синего цвета
11. Палитра цветов Midnight Eagle Green + Metallic Seaweed Blue
Шестнадцатеричные коды : # 177e89 // # 084c61 // # db3a34 // # ffc857 // # 323031
Эта землистая цветовая палитра предлагает синий с оттенком зеленого и два высококонтрастных красных и оранжевых оттенка, которые добавляют энергии процессу.Бренды с органичным, но серьезным характером были бы идеальными кандидатами на эту синюю цветовую палитру.
Вернуться к списку палитр синего цвета
12. Палитра синего красителя шалфей + Мин + индиго
Шестнадцатеричные коды : # 033f63 // # 28666e // # 7c9885 // # b5b682 // # fedc97
Если говорить об органике, то в этой палитре синий цвет стал большим сюрпризом, поскольку он объединяет оттенки зелено-желтой гаммы. Сочетайте кремово-желтый оттенок с индиго и немного шалфея для баланса.
Вернуться к списку палитр синего цвета
13. Миндаль + фиолетовый темно-синий + палитра синего оксфорд
Шестнадцатеричные коды : # f1dac4 // # a69cac // # 474973 // # 161b33 // # 0d0c1d
Поднимите спокойствие в индивидуальности вашего бренда, используя эту синюю цветовую схему с сильным оттенком фиолетового. Просто взглянув на эту палитру, вы почувствуете сонливость, а это значит, что она идеально подходит для организаций, которым необходимо сохранять спокойствие.
Вернуться к списку палитр синего цвета
14. Рубин + ярко-желтый Crayola + Цветовая палитра Sky Blue Crayola
Шестнадцатеричные коды : # d81159 // # 8f2d56 // # 218380 // # fbb13c // # 73d2de
Эту синюю цветовую палитру никогда не следует принимать за спокойную. Тем не менее, несмотря на то, что он предлагает высококонтрастные комбинации, потому что все они находятся в конце спектра драгоценных тонов, все они работают вместе в гармонии.
Вернуться к списку палитр синего цвета
15.Цветовая палитра Atomic Tangerine + Pacific Blue + Yale Blue
Шестнадцатеричные коды : # f79256 // # fbd1a2 // # 7dcfb6 // # 00b2ca // # 1d4e89
Не допускайте включения слова «атомарный» в эту синюю цветовую палитру, чтобы заставить вас думать, что он токсичен для вашего бренда. Хотя есть несколько ярких оттенков, они приглушены, и, комбинируя их с холодным синим, общий эффект получается цельным и удовлетворительным.
Вернуться к списку палитр синего цвета
16.Палитра цветов Burnt Sienna + Cadet Blue + Columbia Blue
Шестнадцатеричные коды : # dd6e42 // # e8dab2 // # 4f6d7a // # c0d6df // #eaeaea
Эта цветовая схема, предлагающая один темный и один светлый оттенок синего, выделена ржаво-оранжевым цветом, который выделяется на фоне всех других тонов палитры. Это делает его идеальным для компаний, работающих в сфере технологий, финансов или кибербезопасности.
Вернуться к списку палитр синего цвета
17.Палитра синего цвета Jet + Ming + Indigo Dye
Шестнадцатеричные коды : # 353535 // # 3c6e71 // #ffffff // # d9d9d9 // # 284b63
Индиго — единственный настоящий синий в этой цветовой палитре, который включает почти черный темно-серый наряду с Ming, темно-бирюзовым зелено-синим. Насыщенные тона идеально подходят для создания логотипа или набора значков для некоммерческой, финансовой или энергетической компании.
Вернуться к списку палитр синего цвета
18.Цветовая палитра Sunglow + Sizzling Red + Crayola Blue
Шестнадцатеричные коды : # ff595e // # ffca3a // # 8ac926 // # 1982c4 // # 6a4c93
Откройте для себя свою яркую сторону с помощью этой палитры, в которую входит Crayola Blue. Хотя это не совсем радужная цветовая палитра, эта схема охватывает большинство цветов в аббревиатуре ROYGBIV, так что мы думаем, что она достаточно близка.
Вернуться к списку палитр синего цвета
19. Цветовая палитра Light Salmon + French Pink + Baby Blue
Шестнадцатеричные коды : # 70d6ff // # ff70a6 // # ff9770 // # ffd670 // # e9ff70
Некоторые синие тона передают ощущение авторитета, но нежно-голубой придает вашим рисункам благородный вид, который идеально сочетается с яркой пастельной цветовой палитрой, подобной этой.
Вернуться к списку палитр синего цвета
20. Цветовая палитра Black Coffee + Duke Blue + True Blue
Шестнадцатеричные коды : # 3c3744 // # 090c9b // # 3066be // # b4c5e4 // # fbfff1
Эта синяя цветовая палитра, выделенная Duke Blue, дает вам истинное чувство двойственности благодаря почти черному и почти белому. Результирующие высокие контрасты идеально подходят практически для любой корпоративной цветовой схемы.
Вернуться к списку палитр синего цвета
21.Цветовая палитра Cerise + Blue Crayola + Royal Dark Blue
Шестнадцатеричные коды : # 0a2463 // # 3e92cc // #fffaff // # d8315b // # 1e1b18
Эта богатая цветовая палитра подчеркнута темно-синим и вишневым оттенками, а синий, розовый и черный Crayola создают большой контраст. Используйте вишневый цвет в качестве основного цвета вашего логотипа для прилива энергии или выберите розовые акценты, чтобы сделать его более легким.
Вернуться к списку палитр синего цвета
Лучшие сочетания синих цветов
Можно с уверенностью сказать, что выбор цвета — это больше искусство, чем наука, но это определенно наука.Вы, наверное, знакомы с основными цветами еще с начальной школы. Но изучение концепции, называемой цветовым кругом, может открыть мир научно обоснованных цветовых комбинаций.
Если вы подбираете наряд, давно уже давно считается, что синие джинсы считаются нейтральными, то есть они подходят ко всему. Хотя в дизайне неправда, что все цвета сочетаются с синим, существуют десятки возможных комбинаций синего цвета.
Несколько технических терминов могут быть полезны при выборе цветов к синему.Давайте посмотрим, что каждый термин говорит о сочетаниях синего цвета:
Устали читать? Вот два коротких видеоролика для вашего ускоренного курса по цветам, начиная с одного, в котором вы отвечаете на ваш слишком часто задаваемый вопрос: что такое цвет?
Если вам интересно узнать больше, вот еще одно видео продолжительностью менее 3 минут о цветовых отношениях:
Бренды с синей цветовой палитрой
Некоторые из самых узнаваемых мировых брендов, включая Facebook, Twitter и LinkedIn, используют синий в качестве основного цвета.Давайте посмотрим на некоторые известные мировые бренды и на то, как они используют синий цвет, чтобы заявить о себе.
Facebook, один из самых посещаемых веб-сайтов на планете, вышел далеко за рамки социальных сетей. Хотя компания претерпела огромные изменения, ее фирменный стиль остался относительно неизменным, включая синие буквы или белые буквы на синем фоне.
Как и многие другие технологические компании, бренд Facebook с самого начала был основан на голубых тонах, пытаясь напомнить о доверии и безопасности.Можно спорить, завоевал ли Facebook реальное доверие, но оно стало повсеместным. Так что, возможно, фактическая надежность не имеет значения.
Твиттер
Твиттер с более широкой цветовой палитрой, включающей оттенки серого, является еще одной из основных платформ социальных сетей с синим цветом в качестве основного.
В то время как основной синий цвет Facebook до 2019 года был гораздо более темным и ненасыщенным, синий для Twitter долгое время был ярким и веселым. Простота цветовой схемы Twitter позволяет выделяться приятному синему цвету, что отражает миссию сайта — помочь людям усилить свой голос.
Из трех крупных социальных сетей, использующих синий в качестве основного цвета, LinkedIn является наиболее корпоративной.
Помимо синего — основного цвета, LinkedIn также использует множество вторичных цветов, что делает цветовую палитру «теплее» и «более доступной». Это отражено во многих иллюстраторах, используемых в LinkedIn и их активах в социальных сетях.
Согласно LinkedIn, эта новая цветовая палитра построена с учетом доступности.Если вы хотите узнать больше о том, как сделать ваш дизайн доступным, прочитайте наш блог о палитрах, удобных для дальтоников.
Lowe’s
Если вы когда-нибудь сомневаетесь в том, в каком крупном хозяйственном магазине вы стоите, если вы видите синий где-нибудь, это определенно Lowe’s (а не Home Depot). У Lowe’s есть только два оттенка синего, одобренные как часть основной цветовой палитры сети.
Темно-синий оттенок свидетельствует о доверии, которое Lowe’s надеется вызвать у клиентов, которые хотят быть уверены в надежности используемых инструментов и материалов.
Высшая лига бейсбола
Как и другие бренды, которые также используют красно-бело-синюю цветовую палитру (Pepsi, Bank of America), существует одна большая причина, по которой цветовая схема Major League Baseball состоит из трех цветов: America. Поскольку это национальное развлечение Америки, неудивительно, что официальные цвета лиги такие же, как на флагах США.
Лучшие генераторы цветовой палитры
Хотите создать свою собственную палитру синего цвета? Ознакомьтесь с нашими любимыми генераторами цветовой палитры.
Охладитель
Инструмент для просмотра цветовой палитры Coolors
Coolors прост в использовании, позволяя прокручивать параметры или вводить ключевое слово и видеть, какие палитры подходят для этого поискового запроса. Это означает, что вы можете ввести «синий» или получить более конкретную информацию и выполнить поиск по запросу «синяя технология», чтобы найти схемы, отвечающие вашим требованиям.
Узнайте больше о том, как использовать Coolors.
Color Hunt
Самые популярные палитры ColorHunt
Палитры, созданные художникамиColor Hunt, состоят из четырех цветов каждая, но вы можете искать в определенной цветовой семье или изучать коллекции, чтобы найти оттенки, которые вам подходят.
Узнайте больше об использовании Color Hunt.
Палетон
Инструмент генератора цветов Paletton
Хотя он кажется более техническим, чем другие генераторы цвета, Paletton — один из лучших инструментов для использования науки о цвете для поиска комбинаций, которые будут работать. Изучите монохромные, триадные, тетрадные и дополнительные палитры на основе цветового круга.
Узнайте больше об использовании Paletton.
Colormind
Имитатор цветовой палитры Colormind
Colormind — отличный инструмент для тестирования цветовой палитры, чтобы вы могли увидеть, как она будет выглядеть применительно к веб-сайту.Введите свои цвета или зафиксируйте несколько вариантов выбора и пусть система сгенерирует акцентные цвета, затем прокрутите вниз и посмотрите, как они могут выглядеть в реальном мире.
Узнайте больше о том, как использовать Colormind.
Цветовая палитра FAQ
У вас есть вопросы о выборе лучших цветов для вашего дизайна? У нас есть ответы.
Что такое цветовая палитра?
Подобно тому, как художник использует цветовую палитру для создания своих произведений искусства, бизнес, организации и бренды используют цветовые палитры, чтобы подчеркнуть индивидуальность своей компании.Большинство цветовых палитр брендов состоят из одного или двух основных цветов, а также акцентных цветов.
Как выбрать цветовую палитру?
Чтобы выбрать цветовую палитру для своего бизнеса, вы должны сначала определить, какой индивидуальности вы хотите, чтобы ваш бренд имел. Организации, которым необходимо выглядеть надежными, стабильными и серьезными, как правило, выбирают такие цвета, как синий. Вы можете использовать только один цвет или добавить несколько других, чтобы дополнить или контрастировать с ним.
Если вам сложно выбрать цветовую палитру для вашего бизнеса, ознакомьтесь с нашим списком из более чем 15 лучших инструментов для создания цветовых палитр, которые помогут упростить эту работу.
Сколько цветов должно быть в цветовой палитре?
Цветовая палитра вашего бренда должна быть основана на одном или двух (максимум) основных цветах и от двух до четырех цветов, которые контрастируют или дополняют основной оттенок. Таким образом, цветовые палитры большинства брендов должны содержать от двух до шести цветов.
Вкратце: обращайтесь к массам, создавая идентичность бренда, используя их любимый цвет, синий
Используйте синюю цветовую палитру, чтобы выразить надежность и стабильность вашего бренда, и добавьте акцентные цвета, чтобы подчеркнуть различные аспекты, такие как дружелюбие или приземленность.
После того, как вы выбрали цветовую палитру, которую хотите использовать для своего бренда, просто добавьте шестнадцатеричные коды в My Brand Kit или добавьте его на свой веб-сайт, и цвета и логотипы будут автоматически извлечены одним щелчком мыши:
НАЧАТЬ СОЗДАТЬ БЕСПЛАТНО
Полное руководство по цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, чтобы привлечь внимание читателей и улучшить вашу статью или отчет.
Я знаю, о чем вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не творческий человек».
Привет. Я Бетани, и я первым скажу вам, что я не артистичен от природы. И все же я нашел сильные стороны в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я бы не сказал, что я по своей природе артист, я научился создавать привлекательный визуальный контент. Вы тоже можете.
И вы можете сделать это, изучив теорию цвета. Считайте это своим вводным курсом, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой основных правил и рекомендаций, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Понимая основы теории цвета, вы можете начать анализировать логическую структуру цвета для себя, чтобы создавать и использовать цветовые палитры более стратегически.Результат означает пробуждение определенной эмоции, атмосферы или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, то, как пользователи перемещаются по определенному макету, и на то, что они чувствуют при этом. Понимая теорию цвета, вы сможете более целенаправленно создавать впечатляющие визуальные эффекты.
Хотя существует множество инструментов, которые помогут даже самым нехудожественным из нас создавать привлекательные визуальные эффекты, для задач графического дизайна требуется немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильной цветовой комбинации. Сначала это может показаться простым, но когда вы смотрите на цветовое колесо, вам захочется, чтобы у вас была некоторая информация о том, на что вы смотрите. Понимание того, как цвета работают вместе, как они влияют на настроение и эмоции, а также как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — по правильным причинам.
От эффективных призывов к действию до конверсии продаж и маркетинговых усилий — правильный выбор цвета может выделить определенные разделы вашего веб-сайта, упростить навигацию для пользователей или дать им ощущение знакомства с первого момента, когда они переходят по ссылке.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов. Чем больше вы знаете об использовании цвета, тем больше лучше ваши шансы на успех.
Прочтите руководство нашего дизайнера по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые нельзя создать, умножив два других числа и вместе.
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, связывая ваш дизайн с общей цветовой схемой.Любой один из этих цветов или их комбинация могут стать препятствием для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них через минуту).
При разработке или даже рисовании основными цветами не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве основного цвета (поскольку мы в HubSpot это хорошо знаем).
Знание того, какие основные цвета создают оранжевого, — это ваш билет к определению цветов, которые могут хорошо сочетаться с оранжевым — с учетом правильного оттенка, тона или оттенка.Это подводит нас к следующему типу цвета …
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете чистейшую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со второстепенным цветом для создания третичного цвета.Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
Колесо теории цвета
Хорошо, отлично.Итак, теперь вы знаете, что такое «основные» цвета, но мы с вами оба знаем, что выбор цветовых комбинаций, особенно на компьютере, включает в себя гораздо более широкий диапазон, чем 12 основных цветов.
Это стимул, стоящий за цветовым кругом, круговой диаграммой, которая отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета, смешивая белый, черный и серый с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, когда произносили слово «цвет».«Все основные и второстепенные цвета, например, являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете в смесь более двух цветов, делая окончательный цвет зависимым от совместимости более двух цветов.
Если бы вы, например, смешали оттенки красного и синего, вы бы получили фиолетовый, верно? Но смешайте оттенок красного цвета с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Оттенок
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Итак, цвет может иметь как оттенки, так и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использоваться для рисования.
Изучив основы, давайте погрузимся в нечто более сложное — например, аддитивную и субтрактивную теорию цвета.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный).Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это так, потому что вам нужно отнять цветов, чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати на листе бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги.Добавляя цвет, вы блокируете прохождение белых волн.
Затем, предположим, вы должны положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые моделиRGB, с другой стороны, разработаны для электронных дисплеев, в том числе компьютеров.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн . Это означает, что чем больше цвета вы добавите , , тем ближе вы подойдете к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK.На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или для веб-дизайна, RGB, вероятно, ваш лучший выбор для выбора цвета.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если это когда-нибудь понадобится для печатных материалов.
Значение цвета
Наряду с разным визуальным воздействием разные цвета также несут разную эмоциональную символику.
Стоит отметить? Разные аудитории могут по-разному воспринимать цвета.Перечисленные выше значения являются общими для североамериканской аудитории, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, в то время как красный цвет обычно символизирует страсть или силу в Соединенных Штатах, в Южной Африке он считается цветом траура.
Хотя можно создать свой веб-сайт, используя комбинацию всех цветов под радугой, есть вероятность, что конечный продукт будет выглядеть не лучшим образом. К счастью, специалисты по цвету и дизайнеры определили семь распространенных цветовых схем, которые помогут ускорить ваш творческий процесс.
Какие есть семь цветовых схем?
Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, дополнительная, триадная, квадратная и прямоугольная (или четырехугольная).
Рассмотрим каждую подробнее.
1. Монохромный
В монохроматических цветовых схемах используется один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным.Это также позволяет вам легко изменять темноту и яркость ваших цветов.
Монохромные цветовые схемы часто используются для диаграмм и графиков, когда в создании высокой контрастности нет необходимости.
Обратите внимание на все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
2. Аналог
Аналогичные цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, подобных приведенной ниже.
Аналогичные схемы часто используются для создания изображений, а не инфографики или гистограмм, поскольку все элементы прекрасно сочетаются друг с другом.
3. Дополнительный
Вы, возможно, догадались, но дополнительная цветовая схема основана на использовании двух цветов, расположенных прямо напротив друг друга на цветовом круге, и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме.
Лучше всего использовать преимущественно один цвет, а второй цвет использовать в качестве акцентов в своем дизайне.Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
4. Раздельный дополнительный
Раздельная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенную дополнительную цветовую схему трудно сбалансировать, потому что в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Положительный и отрицательный аспект раздельной дополнительной цветовой модели заключается в том, что вы можете использовать любые два цвета в схеме и получить отличный контраст … но это также означает, что также может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
5. Триада
Триадические цветовые схемы предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок.Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются линиями вокруг цветового круга.
Цветовые схемыTriad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной и той же точке на линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадической схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для сравнения.
6. Площадь
В квадратной цветовой схеме используются четыре цвета, равноудаленные друг от друга на цветовом круге, для создания квадрата или ромба. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст вашему дизайну, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре.
Источник изображения
Цветовые схемыSquare отлично подходят для создания интереса к вашему веб-дизайну.Не уверен, где начать? Выберите свой любимый цвет и работайте с ним, чтобы увидеть, подходит ли эта схема вашему бренду или веб-сайту. Также неплохо попробовать квадратные схемы на черном и белом фоне, чтобы найти лучшее.
Источник изображения
7. Прямоугольник
Также называемая тетрадной цветовой схемой, прямоугольный подход аналогичен квадратному аналогу, но предлагает более тонкий подход к выбору цвета.
Источник изображения
Как вы можете видеть на диаграмме выше, в то время как синие и красные оттенки довольно жирные, зеленый и оранжевый на другой стороне прямоугольника более приглушены, что, в свою очередь, помогает более смелым оттенкам выделяться.
Источник изображения
Независимо от того, какую цветовую схему вы выберете, помните, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Помните, что если вы создаете цветовую схему с пятью цветами, это не значит, что вы должны использовать все пять.Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Как выбрать цветовую схему
1. В первую очередь сделайте ставку на удобство работы с пользователем.
Прежде чем добавлять цвет на свой веб-сайт, приложение, продукт или упаковку, нанесите базовый дизайн в оттенки серого.
Это позволяет вам сосредоточиться на самом важном: удобстве использования. Вместо того, чтобы сосредотачиваться на цветовой схеме всего сайта или оттенке определенных кнопок или ссылок, убедитесь, что все работает так, как должно. Убедитесь, что ссылки не повреждены, страницы продуктов обновлены, а подписка по электронной почте готова к работе.
Вот почему: даже самого красивого веб-сайта или продукта с идеальным выбором цветов будет недостаточно, чтобы удержать посетителей, если они не могут найти то, что ищут.
2. Используйте естественное вдохновение.
Когда работа на вашем сайте станет стабильной, пора начинать выбирать цвета.
Не уверены, что хорошо выглядит? Взгляни на улицу. Природа — лучший пример цветов, которые дополняют друг друга: от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков, вы не ошибетесь, извлекая контекст из естественных цветов и сочетаний.
3. Задайте настроение своей цветовой гамме.
Имея в виду несколько вариантов цвета, подумайте о настроении, которое вы хотите задать своей цветовой схемой. Если ваши приоритеты — страсть и энергия, больше склоняйтесь к красному или более яркому желтому цвету. Если вы хотите создать ощущение умиротворения или умиротворения, склоняйтесь к более светлым синим и зеленым тонам.
Также стоит думать негативно. Это связано с тем, что негативное пространство — в черном или белом цвете — может помочь сохранить ваш дизайн от чрезмерного загромождения цвета.
4. Учитывайте цветовую гамму.
Также стоит учесть, как цвета воспринимаются на контрасте.
На изображении ниже середина каждого из кругов одинакового размера, формы и цвета. Единственное, что меняется — это цвет фона.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет то, как мы их воспринимаем.Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если вы создаете простую гистограмму, хотите ли вы темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
5. Обратитесь к своему цветовому кругу.
Затем рассмотрите свой цветовой круг и схемы, упомянутые выше.Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется.
Здесь цель состоит не в том, чтобы с первого раза найти именно те цвета, которые подходят для вас, и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом перекликается с вашим личным восприятием и внешним видом вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, которые хорошо выглядят в теории, не подходят для дизайна вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркивает ваш контент и улучшает взаимодействие с пользователем.
6. Используйте правило 60-30-10.
Правило 60-30-10, которое часто используется в домашнем дизайне, также полезно для дизайна веб-сайтов или приложений. Идея здесь состоит в том, чтобы использовать три цвета: основной цвет для 60% вашего дизайна, вторичный цвет для 30% вашего дизайна и акцентный цвет для последних 10%.
Хотя это не точные цифры, они помогают создать ощущение пропорции и баланса на вашем сайте, предоставляя основной цвет с дополнительными и акцентными цветами, которые работают вместе.
7.Создавайте несколько дизайнов.
Создайте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какие из них выделяются. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные.
Вот почему: в то время как многие дизайнеры придерживаются видения того, что они хотят видеть и что хорошо выглядит, готовый продукт на цифровых экранах часто отличается физическим цветовым колесом — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может оказаться выглядит унылым или устаревшим.
Не бойтесь набирать, проверять, снова набирать черновики и отбрасывать то, что не работает — цвет, как и создание веб-сайтов, является постоянно развивающимся видом искусства.
Проще говоря? Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты цвета
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактического выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, есть ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Руководство по цветам Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Итак, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали желаемую цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановленным цветам
Если вы не являетесь пользователем Adobe, вероятно, вы хотя бы раз пользовались продуктами Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать, чтобы вдохновить вас на создание своего дизайна.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
В поисках правильной цветовой схемы
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории, лежащей в основе цвета, может творить чудеса в том, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, где вы можете настраивать цвета.
101 цветовая комбинация для вашего следующего дизайна + БЕСПЛАТНАЯ загрузка образца
Цвет — важнейший аспект дизайна. В этом обзоре мы собрали 101 новую цветовую комбинацию, которая вдохновит вас на следующий проект.
Color задает тон любого изображения, привлекая зрителей и формируя их восприятие. Будь то однотонный, яркий, холодный, теплый или дополняющий, все оттенки играют роль в дизайне.
Подобрать правильные цвета для вашего дизайна может быть непросто. Вот почему мы создали для вас 101 цветовую комбинацию. Каждая цветовая палитра вдохновлена изображениями Shutterstock и поставляется с набором шестнадцатеричных кодов, поэтому вы можете использовать их в дизайне своего веб-сайта, в рекламе в социальных сетях, в прямых почтовых рассылках — возможно, даже в переделке вашей кухни! Обратите внимание на палитры, уже доступные в нашем бесплатном онлайн-редакторе фотографий Shutterstock Editor, где вы можете сразу же приступить к созданию дизайна с помощью готового шаблона.
Любите эти цветовые комбинации? Обязательно прикрепите его к своей дизайнерской доске настроения, чтобы вы могли вдохновиться позже. Прокрутите вниз, чтобы бесплатно загрузить образец, чтобы легко получить доступ ко всем этим цветовым палитрам в приложениях для дизайна.
Ускоренный курс по теории цвета
Прежде чем копаться в сокровищнице тщательно отобранных цветовых схем, полезно понять, почему они так хорошо работают, чтобы вы могли изменять / смешивать / сочетать, чтобы создать свои собственные!
Цветовой круг отображает взаимосвязь между цветами.Это важный инструмент для понимания основополагающих принципов изобразительного искусства, известных как теория цвета. Мы собираемся использовать цветовое колесо для объяснения основных цветовых гармоний: дополнительных, аналоговых, триадных, тетрадных и монохроматических.
Дополнительные комбинации цветов
Дополнительные цветовые схемы состоят из двух цветов, расположенных прямо напротив друг друга на цветовом круге. Некоторые дополнения включают красный и зеленый, синий и оранжевый, желтый и фиолетовый. Эти цвета кажутся более яркими в сочетании друг с другом, поэтому будьте осторожны.
Аналогичные цветовые комбинации
В этой цветовой схеме используются три цвета, расположенные рядом друг с другом на цветовом круге, часто представленные в виде разных оттенков и оттенков. Их можно сочетать с нейтральным цветом, чтобы завершить палитру.
Триадные цветовые комбинации
В трехцветной цветовой схеме используются три цвета, равномерно распределенные по кругу в форме треугольника. Комбинация оттенков, известных нам как «первичный» ( красный, синий и желтый) и «вторичный» (оранжевый, фиолетовый и зеленый), являются примерами триадных гармоний.
Тетрадические цветовые комбинации
В этой цветовой схеме используются две пары дополнительных цветов, образующих прямоугольник на цветовом круге.
Монохроматическая цветовая схема
Монохромные цветовые палитры состоят из одного базового оттенка, а затем расширяются за счет оттенков, оттенков и тонов этого оттенка. Добавляя к цвету черный, белый или серый цвет, вы можете создать согласованную цветовую палитру, которая будет универсальной и приятной для глаз.
Монохромные комбинации цветов
Давайте начнем список с великолепных монохромных тем, идеально подходящих для более сдержанного дизайна.
1. Комфортный и нейтральный
Изображение предоставлено Филиппом Шуруевым.Эта цветовая схема сочетает в себе приглушенный тон румян с идеально нейтральными оттенками серого, создавая женственный и уютный вид. Диапазон оттенков от светлого к темному делает эту схему универсальной для любого дизайна.
2. Мягкий агат
Изображение предоставлено Gluiki.Этот кристалл агата, вдохновленный нашей тенденцией Natural Luxury, получен из оттенков желтого, чтобы дать яркий оттенок солнечного света. Используйте эту полную палитру, чтобы мгновенно привлечь внимание зрителя, или выберите один желтый оттенок, чтобы добавить контраста в свой дизайн.
3. Туманная зелень
Изображение с FlashMovie.Эти яркие зеленые оттенки представляют собой диапазон от мягких и пастельных до богатых и глубоких. Попробуйте эту бодрящую цветовую схему в своем следующем дизайне, вдохновленном природой.
4. Приглушенный суккулент
Изображение предоставлено Пативат Сариа.Кактусы и суккуленты — сила природы. Популярность этих пустынных растений растет и будет продолжать появляться в творческой сфере. Благодаря своим успокаивающим и веселым голубым или зеленым оттенкам они станут идеальным источником вдохновения для вашего следующего проекта.
5. Western Wear
Изображение предоставлено Богданом Сонячным.Окутайте себя в эту землистую палитру с теплыми насыщенными коричневыми тонами. Палитра оттенков делает эту схему практичной и универсальной, как любимая сарапе.
6. Изумрудный сад
Изображение предоставлено Rattiya Lamrod.Этот красивый шаблон электронной книги полностью настраивается в редакторе Shutterstock, и он идеально подходит для восхитительно натурального бренда.
7. Розовые красные
Изображение предоставлено Gilmanshin.Отмечайте День святого Валентина круглый год в этой романтической цветовой гамме, сочетающей красивый розовый и яркий красный. Черный тон, вдохновленный ягодами, добавляет глубины, чтобы красиво сбалансировать все.
8. Розовые порошки
Изображение предоставлено Plateresca.Сохраните свет с помощью этой милой цветовой комбинации пастельно-розового и мягкого серого. Эти оттенки — must-have красоты.
9. Электрические пурпурные
Изображение предоставлено MaxFrost.Неоновые огни в сочетании с яркими оттенками, придуманные Новым Минимализмом, продолжают набирать популярность как основная тенденция.Добавьте в свои проекты концентрированных цветов, чтобы соблазнить зрителей.
Комбинации цветов Keep It Cool
Холодные цвета состоят из синего, зеленого и пурпурного, источая умиротворяющую и успокаивающую атмосферу. Интегрируя эти цвета в свой дизайн, вы можете добиться надежности и спокойствия. Эти цвета хорошо сочетаются с более теплыми оттенками, обеспечивая контраст.
10. Турецкий кофе
Изображение предоставлено Неллой.Создайте унылую атмосферу с помощью этого кофейного сочетания пыльно-бирюзового и медного цветов.
11. Цветной водоворот
Изображение предоставлено Закшевской.Получите удовольствие от этого электрического бирюзового и приглушенного розового. Добавление темно-бирюзового цвета создает жизненно важный контраст для динамичного дизайна.
12. Гранж-граффити
Изображение предоставлено TWStock.Эти дополнительные цвета хорошо сочетаются с этими ненасыщенными значениями, поверх нейтрального серого и в паре с почти черным пурпурным.
13. Небесно-зеленый
Изображение предоставлено создателем Space.Небесные кратеры и другие галактические красоты продолжают расти как доминирующая тенденция. Черпайте вдохновение в этих ослепительных космических странностях для создания действительно необычного дизайна.
14. Пробковая толпа
Изображение предоставлено Карпенковым Денисом.Один из самых популярных напитков тысячелетий, вино никогда не выйдет из моды. И эти сочные цвета, вдохновленные вином, тоже.
15. Змеиная кожа и чешуя
Изображение предоставлено IS Studio.Поначалу это может быть трудно заметить, как змея в траве, но эта модная схема, вдохновленная созданиями животных, основана на приглушенных дополнительных цветах.
16. Цветущие цветы
Изображение предоставлено schankz.Нежный синий и розовый красиво контрастируют с темно-красным и теплым коричневым в этой цветовой гамме, вдохновленной сакурой.
17. Угловой калейдоскоп
Изображение предоставлено dinkaspell.Сложные калейдоскопические узоры преобладают в мире.Эти сложные мотивы, порожденные международными культурами, идеально подходят для фонов с их симметричными и бесшовными характеристиками.
18. Малиновый пирог
Изображение предоставлено j.chizhe.Эта тетрадная цветовая комбинация сочетает восхитительный синий с роскошным красным и жизнерадостным желтым, создавая палитру, от которой захочется откусить любой.
19. Витаминное море
Изображение предоставлено BlueOrange Studio.Вы уже слышите шум океанских волн? Унесите любого зрителя прочь с этой безошибочной цветовой схемой в пляжной тематике.
20. Ледяной камень
Изображение взято с сайта marbleszone.com.Деликатные и манящие характеристики тенденции Natural Luxury преобразят любое пространство, от домашнего интерьера до предметов потребления. Добавьте нотку экстравагантности в свой дизайн, включив эти ослепительные детали.
21. Морской зеленый
Изображение с помощью Quality Master.Исследуйте тайны глубин с этими столь же глубокими и таинственными морскими синими и зелеными оттенками.
22.Мир и спокойствие
Изображение предоставлено Юлией Григорьевой.Если бы хюгге можно было описать четырьмя цветами, то это были бы они. Используйте эту мягкую цветовую схему в своем следующем дизайне.
23. Чистый и пигментированный
Изображение предоставлено Ольгой Вьетровой.Этот настраиваемый шаблон доступен прямо здесь, в редакторе Shutterstock. Продемонстрируйте особые продажи BOGO вашего бизнеса или рекламируйте новые продукты, выполнив всего несколько простых шагов в редакторе.
24.Мягкая акварель
Изображение предоставлено NITIKON AEMITTIPOL.Ярко-синий цвет добавляет яркости к этой нежной цветовой гамме, вдохновленной акварелью.
25. Северное сияние
Изображение предоставлено Кеном Фунгом.Воссоздайте это космическое чудо в своем дизайне, используя ярко-зеленый цвет на фоне более темного синего.
26. Pool Daze
Изображение предоставлено Аленой Озеровой.Покажите веселую атмосферу лета в социальных сетях с помощью этого шаблона Lazy Sundaze от редактора Shutterstock.
27. Утренние рыбаки
Изображение с woottigon.Серые оттенки синего создают идеальную основу для наложения энергичного зеленого и землистого коричнево-золотого.
28. Цветочный и веселый
Изображение с wacomka.Бумага и цифровые поделки — это новая тенденция, которая придает интерактивным изображениям реалистичное трехмерное ощущение. Вступите в противоречие с принципами плоского дизайна, интегрируя эти причудливые изображения в свой следующий проект.
29.Крутой хамелеон
Изображение предоставлено Арифом Суприяди.Украдите этот прохладный образ хамелеона с пастельной лавандой, серо-зеленым и приглушенным синим.
30. Великолепные галактики
Изображение предоставлено acharyahargreaves.Потрясающие качества Space продолжают оставаться доминирующей творческой тенденцией. Включите захватывающий вид на галактическую вселенную в свои проекты для дополнительного измерения.
31. Смелые балетки
Изображение через maratr.Добавьте к действию и драматизму сценического освещения с помощью этой комбинации персикового / синего / фиолетового цветов.
32. Горный поход
Изображение через everst.Удовлетворите свою страсть к путешествиям с помощью этой горной схемы, включающей снежно-серый и синий, а также пыльно-зеленый и коричневый.
33. Пирс и Пеликаны
Изображение предоставлено Romrodphoto.Этот тропический бирюзовый цвет с акцентами нежно-голубого и мшисто-зеленого цветов создает морскую тематику.
34. Греческий отпуск
Изображение предоставлено Андреем Майовским.Соедините приглушенный синий цвет с очаровательным розовым и оранжевым, чтобы воссоздать идиллический закат в экзотическом месте.
35. Натуральное белье
Изображение предоставлено Nattapat.J.Это семейство универсальных нейтральных цветов добавит спокойствия и комфорта вашему следующему творению.
36. Туманный пейзаж
Изображение предоставлено herryfaizal.Мистические пейзажи создают царства воображения, которые продолжают проявляться на творческой арене. Перенесите своего зрителя в другое измерение с волшебными палитрами и образами.
37. Береза голая
Изображение предоставлено Олегом Знаменским.В центре внимания этой схемы — насыщенное золото в сочетании с нежно-голубым и высококонтрастным черным.
38. Связанная пряжа
Изображение предоставлено Аленой Озеровой.Эти приятные цвета создают уютную цветовую гамму, а также удобный кардиган.
39. Дно океана
Изображение предоставлено Rusya007.Все лучше там, где влажнее, особенно эта дополнительная цветовая гамма.
40. Красавица пустыни
Изображение предоставлено ED Reardon.Совместите эти кактусы с важными объявлениями для яркого дизайна. Вы можете легко редактировать этот настраиваемый шаблон с помощью нашей бесплатной программы Shutterstock Editor.
41. Винтажные вибрации
Изображение предоставлено J.D.S.Окунитесь в ушедшую эпоху с помощью этой приглушенной радуги цветов.
42. Центральный бриз
Изображение предоставлено Джоном А. Андерсоном.Эта аналогичная цветовая комбинация превратит ваш следующий органический дизайн в прогулку по парку.
43. Остров Туристический
Изображение предоставлено sergey causelove.Привлекайте внимание к своей следующей распродаже одежды или продукта с этим привлекательным дизайном. Вы можете легко настроить этот шаблон с помощью нашей бесплатной программы Shutterstock Editor.
44. Цветущий букет
Изображение предоставлено Кейт Эдон.Не забудьте что-нибудь старое и кое-что позаимствованное, чтобы сочетаться с нежно-голубым цветом в этой новой цветовой гамме, вдохновленной свадебным торжеством.
45. Успокаивающий и успокаивающий
Изображение предоставлено Ириной Борт.Эта пастельная тетрадная цветовая гамма вызывает приятные воспоминания о ваших любимых бомбах для ванн ручной работы.
46. Цветение экстерьера
Изображение предоставлено MARGRIT HIRSCH.Классическая дополняющая комбинация, розовый и зеленый визуально кажутся ярче вместе, что делает этот приглушенный синий идеальным фоном для двоих.
Яркие сочетания цветов
Яркие цвета привлекают внимание и насыщены. Их смелый характер может быть подавляющим в сочетании с другими насыщенными оттенками, поэтому используйте их экономно.Дополняйте яркую палитру темным или нейтральным аналогом, чтобы избежать перенасыщения дизайна.
Концентрированные цвета часто вызывают другие настроения и значения, чем их более мягкие или более темные эквиваленты. Темно-синий может излучать отсутствие эмоций, а неоново-синий может побуждать к творчеству или бодрости.
47. Светящиеся линии
Изображение предоставлено Andrush.Флуоресцентные оттенки наэлектризовывают простой непрерывный рисунок линий. Этот подход к тенденции нового минимализма с концентрированными и яркими цветами подчеркивает, казалось бы, минималистский дизайн.
48. Тропическое фруктовое мороженое
Изображение предоставлено Луновым Николаем.Вы не ошибетесь, выбрав эти яркие фруктовые цвета в сочетании с глубоким сланцево-синим для контраста.
49. Искаженная абстракция
Изображение предоставлено Клавдией Криничной.Привлекающий внимание синий электрик придает энергию этой цветовой палитре. Но, благодаря своим приглушенным компаньонам, он не слишком впечатляет визуально.
50. Неоновый свет
Изображение предоставлено Мартином Джандула.Неоновые огни добавляют искру интереса к типографике и чистым линиям, стремясь сопоставить минимализм с ретро-футуристической яркостью для создания поразительного эффекта.
51. Дождливый вид
Изображение предоставлено richchy.Добавьте богатства и глубины своему дизайну с помощью этой смелой дополнительной цветовой схемы.
52. Закаты Аризоны
Изображение предоставлено Джоном Чарбоно.Эти красавицы пустынных кактусов в сочетании с потрясающими закатами создают атмосферу живости и очарования, которая никогда не выходит из моды.Эти прекрасные палитры продолжают очаровывать и доминировать в творческом мире как в игровых фонах, так и в художественной фотографии.
53. Красочный цветок
Изображение предоставлено Rohappy.Сделайте любое время весны с помощью этого сочетания пастельных тонов с цветочной тематикой.
54. Пастель
. Изображение предоставлено Стефани Фрей.Эти легкие и воздушные цвета создают восхитительно изысканную цветовую схему.
55. Дотошная мандала
Изображение предоставлено ViSnezh .Богатые и динамичные оттенки этой симметричной мандалы создают стильный фон и фон. Эта всемирно обожаемая тенденция, придуманная Ancient Geometrics, углубляется в исторические культурные элементы регионов мира.
56. Кобальтовые пещеры
Изображение предоставлено Maciej Bledowski.Отпразднуйте чудеса природы с этой схемой в стиле пещеры.
57. Яркий городской пейзаж
Изображение предоставлено Катариной Беловой.Принесите немного радости вашему следующему дизайну с помощью этой веселой цветовой комбинации ярко-оранжевого, зеленого папоротника и розового лепестка.
58. Светящиеся пузыри
Изображение взято из local_doctor.Накал голографической фольги придает безошибочность фону и узорам ретро-оттенка. Добавьте мерцания или создайте акцент с помощью этой пузырящейся творческой палитры.
59. Волны у бассейна
Изображение предоставлено Ольгой Макс.В этой летней цветовой комбинации не хватает только фруктового напитка и полотенца.
60. Итальянские жилища
Изображение предоставлено Борисом Стройко.Отправьтесь в свой римский отпуск с этой приятной палитрой ярких цветов.
61. Яркие оверлеи
Изображение предоставлено DigitalDesign0770.Вызывайте нотку ностальгии с помощью блестящих накладок и переливающихся узоров.
62. Солнечный гребешок
Изображение предоставлено Fotana.Используйте эти теплые солнечные цвета, чтобы создать дизайн, который вскружит голову любому любителю пляжных гребней.
63. Пастельные дворики
. Изображение предоставлено Mica C Olinghouse.Эта непринужденная радуга цветов лучше всего сочетается со стаканом лимонада и неспешным воскресным днем.
64. Яркие вибрации
Изображение предоставлено Кати Хавок.Отойдите от нейтральных тонов, добавив в свои дизайны яркие пастельные палитры, чтобы получить захватывающий эффект.
65. Хрустящие цитрусовые
Изображение через casanisa.Эта комбинация фруктовых цветов создает игривый, молодой и привлекательный дизайн.
66. Горячий перец чили
Изображение s74.Приправьте свой следующий дизайн этой палитрой в стиле чили, идеально подходящей для ресторанного бренда.
67. Чаепитие
Изображение предоставлено Foxys Forest Manufacture.Эта поистине тетрадная цветовая схема сочетает в себе два набора дополнительных цветов (синий + золотой и пурпурный + зеленый), которые, несомненно, создадут глубину и интерес.
68. Радужные мечты
Изображение предоставлено Tithi Luadthong.Загадочные, но таинственные миры манят зрителей окунуться в неизведанное.Включите этих существ и пейзажи в свои проекты для творческого процветания.
69. Акриловое безумие
Изображение предоставлено Юрием Кабанцевым.Присоединяйтесь к модной тенденции к покраске благодаря этой динамичной комбинации розового, фиолетового и золотого.
70. Свежая весна
Изображение предоставлено Кати Хавок.Пастельные тона известны своей нежностью. Эти пробивные пастели не боятся укрыться от насыщенности. Сделайте свой следующий дизайн ярким с этими энергичными оттенками и фоном.
71. Летний отпуск
Изображение предоставлено alphaspirit.Эта основная цветовая схема наверняка вызовет теплые воспоминания о поездке на улицу.
72. Богемский мотив
. Изображение предоставлено flovie.Цифровые поделки, такие как вышивка, преобразуют дизайн, добавляя неожиданные тактильные текстуры.
73. Коралловые ветреницы
Изображение с сайта welcomia.Глубоководное вдохновение не обязательно должно быть в оттенках синего или зеленого.
74. Поразительный ара
Изображение предоставлено Narupon Nimpaiboon.Ярко-желтый, красный, зеленый и синий — идеальное сочетание для детских дизайнов.
75. Пружина Fling
Изображение предоставлено LaraP_photo.Добавьте намек на весенние цветы с помощью этого настраиваемого шаблона из нашей бесплатной программы Shutterstock Editor.
Комбинации теплых цветов
Теплые оттенки содержат красный, оранжевый и желтый, а также комбинацию трех оттенков.Эти стимулирующие цвета излучают лучи счастья и оптимизма, в отличие от расслабляющих и успокаивающих холодных цветов. Как правило, это яркие цвета, поэтому подумайте об использовании более теплых тонов в умеренных количествах или в сочетании с холодными оттенками, чтобы создать естественный баланс.
76. Пруд кои
Изображение предоставлено SAHACHATZ.Найдите свой дзен с этой вдохновленной кои комбинацией золота, красно-оранжевого и нейтрального серого.
77. Японские сады
Изображение предоставлено Moustache Girl.Порадуйте своих зрителей этой очаровательной палитрой, состоящей из энергичных оливково-зеленого, оранжевого и розового цветов, сбалансированных с глубоким черным.
78. Цитрусовый пунш
Изображение предоставлено Zamurovic Photography.Эти кроваво-оранжевые оттенки непременно привнесут цитрусовый оттенок. Добавьте фруктовые палитры, чтобы подсластить ваш дизайн.
79. Манговая мечта
Изображение предоставлено Еленой Веселовой.Идеальный оттенок манго-желтого хорошо сочетается с темно-зеленым, чтобы передать здоровье и жизненную силу.
80. Дрова
Изображение предоставлено Africa Studio.Воспользуйтесь этой пикантной цветовой схемой в следующий раз, когда будете рекламировать пиццерию.
81. Терракотовый мрамор
. Изображение предоставлено Мариушем Заховским.Замысловатые завитки и полосы, вкрапленные в мрамор, — настоящая естественная роскошь. Добавьте нотку безупречной элегантности, добавив мраморные эффекты в свой дизайн.
82. Пышный и роскошный
Изображение предоставлено Ironika.Мягкие пурпурные и обожженные апельсины — идеальное сочетание для высококлассных приложений.
83. Поднос для суши
Изображение предоставлено Натальей Лисовской.Это блюдо на тему морепродуктов непременно вызовет бурю желудка.
84. Птица в тени
Изображение предоставлено serkan mutan.Эта монохромная цветовая схема имеет прекрасный диапазон от светлого к темному, что делает ее практичной для многих дизайнов.
85. Деревенский и традиционный
Изображение предоставлено Андреасом Г.Карелии.Если вы ищете неподвластное времени сочетание цветов с небольшим количеством цветов, эта тема для вас.
86. Бабочка Блаженство
Изображение взято Behling.Создайте безмятежное и бодрящее настроение с помощью теплых цветов этой бабочки-монарха.
87. Приключенческие красные
Изображение предоставлено Галиной Андрушко.Эта комбинация оранжевого, красного, пыльно-розового и фиолетового идеально передает волнение при исследовании природы.
Дополнительные комбинации цветов
Как упоминалось в начале статьи, дополнительные цветовые схемы включают тона, противоположные друг другу на цветовом круге. Некоторые дополнения включают красный и зеленый, синий и оранжевый, желтый и фиолетовый. Их противоречивый характер делает эти сочетания цветов сложными и трудными для исполнения. При удачном сочетании эти дополнения создают яркий контраст, который имеет решающее значение для эффективной композиции дизайна.
88. Фитнес Спортивная одежда
Изображение предоставлено Аленой Озеровой.Нейтральный серый и дымчато-синий оттенки оттеняются коралловым оттенком, который дополняется более приглушенным бирюзовым оттенком.
89. Текстильные красители
. Изображение предоставлено Nattle.Теплые розовые и персиковые тона действительно подчеркивают лиловые и синие оттенки более темных оттенков этой цветовой схемы.
90. Виды крыши
Изображение предоставлено Владимиром ТВЕРДОХЛИБ.Эта теплая дополнительная цветовая гамма — мечта терракотовой крыши.
91. Чистая продукция
Изображение предоставлено Юлией Григорьевой.Эта более глубокая и богатая палитра основных цветов идеально подходит для кулинарных изюминок.
92. Средиземноморский морской
Изображение предоставлено Mikadun.Яркие дополнительные оттенки привлекают зрителей на летнюю распродажу в этом шаблоне, доступном в редакторе Shutterstock.
93. Сочные фрукты
Изображение предоставлено leonori.Обратите внимание на эту аппетитную цветовую схему, напоминающую конфеты с фруктовым вкусом.
94. Ржавые ворота
Изображение предоставлено Magsi.Синий занимает центральное место в этой дополнительной цветовой палитре, а насыщенный золотисто-коричневый цвет обеспечивает контраст.
95. Снег и солнце
Изображение предоставлено kovop58.Этот неожиданный взгляд на теплую зимнюю сцену заставит вас захотеть покататься по склонам на закате.
96. Декоративные цветы
Изображение предоставлено Prostock-studio.Сообщите и направьте своих клиентов на ваш веб-сайт с помощью этого редактируемого жирным шрифтом шаблона из редактора Shutterstock.
97. Жужжание цветов
Изображение предоставлено Юлией Плехановой.Ярко-синий и желтый цвета сочетаются в этой весенней цветовой гамме.
98. Дождливый день
Изображение предоставлено Cozy Home.Насыщенный оранжевый цвет добавляет яркости сдержанному синему и пурпурному цветам, поэтому сохраните эту тему, чтобы украсить дождливый день.
99. Пекарня
Изображение через klom.Предупреждайте потенциальных клиентов о ежечасных изменениях или новых дополнениях в вашем магазине с помощью этого стильного шаблона из редактора Shutterstock.
100. Тигры и тундра
Изображение предоставлено Яном Стриа.Сочетайте эти цвета с черным и белым, чтобы добавить драматизма.
101. Старое расположение
Изображение предоставлено Maglara.Эта старинная комбинация красного и зеленого не выглядит слишком «рождественской» с включением пудрово-синего и теплого коричневого.
Скачать бесплатно файлы образцов
Загрузите 101 БЕСПЛАТНЫЙ образец палитры, щелкнув ссылку ниже.Каждый из этих образцов доступен в цветовом профиле RGB, который идеально подходит как для онлайн-дизайна, так и для веб-дизайна.
ФАЙЛЫ SWATCH СКАЧАТЬ ЗДЕСЬ
Файлы образцовпозволяют быстро и легко применить цвет к любому элементу дизайна в документе. Эти файлы образцов можно открыть в дизайнерских программах Adobe всего за несколько щелчков мышью. В других дизайнерских приложениях вы можете легко ввести шестизначные шестнадцатеричные коды, найденные на каждом образце цвета в палитрах выше.
Нужны еще несколько советов по цвету, продолжайте читать эти вдохновляющие статьи:
Изображение обложки через Pixel-Shot.
101 блестящая комбинация цветов на 2020 год
Пастели и приглушенные тона
Пастельные и приглушенные тона имеют низкую насыщенность оттенков, то есть они смешиваются с белым для создания более мягких версий своих ярких аналогов. Благодаря такому сочетанию мы воспринимаем их как сдержанные и успокаивающие. Пастель можно легко использовать для крупных цветовых блоков в дизайне, поскольку они безобидны и не конкурируют друг с другом за внимание. Попробуйте использовать пастель в своей следующей открытке или пригласите творчество.
Создать сейчас
Чистые и современные палитры
Приглушенный цвет с яркими акцентами создает современную чистую эстетику. Подумайте о простом и минималистичном графическом дизайне с небольшими элементами, привлекающими внимание. Сохраняя нейтральную палитру с помощью одного яркого цвета, ваш дизайн будет казаться легким и гармоничным, оставаясь смелым и эффектным. Эти цвета хорошо подходят, когда вы хотите, чтобы ваше сообщение занимало центральное место.
Золото и серебро, будучи драгоценными металлами, исторически ассоциировались с богатством и роскошью.Металлические палитры можно использовать по-разному. Используйте вариации металлических тонов, чтобы работать с полной палитрой металлического градиента в вашем дизайне. Или, начиная с черного или белого, добавьте простой металлический оттенок для большей минималистской роскоши. Эта комбинация отлично подойдет для брендов предметов роскоши или стиля жизни, которые хотят, чтобы их заметили в визуально насыщенных социальных сетях, таких как Instagram.
Яркие неоновые комбинации цветов
С возвращением 90-х годов в самый разгар неоновых ламп. Неон может быть невероятно эффектным в дизайне.Они сразу бросаются в глаза. Добавьте энергии и украсьте приглушенную палитру небольшим неоновым акцентом или кричащую энергию и игривость с помощью полной неоновой радуги. Используйте во всем: от дизайна логотипа до цифрового изображения, печати или фотографии. Эти цвета хорошо подходят для плакатов или рекламы.
Двухцветные градиенты + монохроматические палитры
Duotone, традиционно фотоэффект, заключается в том, что два контрастных цвета накладываются на черно-белую фотографию, заменяя черно-белый градиент на цвета.Например, ярко-желтая и темно-розовая палитра заменяет светлые участки (желтый), средние тона (оранжево-розовый) и тени (темно-розовый) фотографии и создает двухцветную версию фотографии. Двухцветные градиенты создают забавные плавные палитры. Монохромные палитры — это палитры, основанные на вариациях одного и того же цвета. Они создают плавные и гармоничные палитры. Какие забавные проекты вы можете придумать, используя эти теории двух цветов?
Естественные и землистые тона
Природа вдохновляла искусство с незапамятных времен.Наша природная среда богата разнообразными цветовыми палитрами — подумайте о гармоничной нейтральной палитре десерта или яркой и богатой палитре заката из сахарной ваты. Нас окружают великолепные цвета. Натуральные и землистые палитры помогают нам почувствовать себя заземленными. Попробуйте обосновать свой следующий дизайн одной из этих палитр, предложенных вам вселенной (и командой Adobe Spark). Эта комбинация будет хорошо работать для брендов, стремящихся вызвать спокойствие и атмосферу природы, например, блог о здоровье и благополучии или публикации в социальных сетях для бренда органических товаров.
Ретро палитры
Ретро-палитры напоминают ретро-автомобили, принты на ткани и домашний декор. Измените ощущение своего дизайна и перемотайте часы, используя эти ностальгические тона. Используйте цвета для фотофильтров, чтобы создать винтажные узоры, обновить свой брендинг или просто повеселиться и поиграть. Ретро-палитры хорошо подходят для открыток, плакатов или модных постов в социальных сетях.
Жирный, современный, цветовые комбинации
Распространенной тенденцией в графическом и веб-дизайне является создание контраста и драматизма за счет использования темного нейтрального цвета, такого как черный или серый, в качестве цвета фона и сочетания его с одним или несколькими жирными акцентными цветами.Эти палитры динамичные, яркие и энергичные. Они задают тон вашему дизайну или бренду, и этот тон бесстрашный. Яркие цвета можно использовать в крупных паводках или минимально в качестве акцентов.
‘Цветовые комбинации 90-х
90-е известны двумя разными стилями. Давайте поговорим об этом с точки зрения поп-культуры:
Эти цвета выглядят веселыми, доступными и игривыми.Попробуйте использовать их для своей следующей истории IG или Snapchat.
2. Шероховатая, мрачная, более нейтральная палитра: вспомните Дарию, офисное пространство и весь гардероб друзей Чендлера Бинга. Эти приглушенные палитры — отличный способ слегка вернуться в 90-е, сохранив при этом сдержанный дизайн. Как насчет того, чтобы наложить на свой дизайн несколько значков с рисунком бедствия, чтобы добавить эстетики гранжа?
Moody, Готические цветовые схемы
Думайте о зеленом, розовато-лиловом, темно-синем и пыльно-розовом. Глубокие тона драгоценных камней смешиваются с угольно-черным.Цветовая гамма, которая была бы уместна в романе Бронте или на Тихоокеанском Северо-Западе зимой. Придайте своему дизайну серьезность и угрюмую атмосферу с этими богатыми палитрами в стиле Хитклиффа. Эта цветовая комбинация хорошо подойдет для приглашений на мероприятия или публикаций в социальных сетях.
Как проявить творческий подход с помощью цвета в Adobe Spark
Обзор интеллектуальных палитр
Интеллектуальный алгоритм цветаSpark может мгновенно подключить вас к интеллектуальным палитрам на основе контента, с которого вы начинаете. Чтобы попробовать, откройте Spark в Интернете или на мобильном устройстве.Создайте новый проект, начиная с фотографии. Выберите снимок из своей фотопленки или попробуйте поискать в бесплатной библиотеке фотографий или Adobe Stock. Spark автоматически создаст палитры, которые хорошо сочетаются с вашей фотографией, поэтому, когда вы добавляете текст, фигуры или другие элементы дизайна, вы знаете, что работаете с цветами, которые хорошо сочетаются друг с другом. Легко нажимайте на наши варианты, чтобы изменить свой дизайн одним нажатием.
Регулировка оттенков с помощью цветных полос
После того, как вы попали на палитру, вы можете уточнить ее, используя цветные полосы, которые появляются при выборе «Настроить».«Верхняя полоса градиента относится к цвету, а нижняя позволяет найти идеальный оттенок, настраивая его в соответствии с насыщенностью и пигментом. Перемещайте полоски, пока не достигнете идеального оттенка. Шестнадцатеричное значение автоматически появится чуть ниже выбранного вами оттенка.
Выберите цвет из фонового изображения
Добейтесь максимальной согласованности текста и изображения, сопоставив цвет текста с цветом вашего фона с помощью палитры цветов Spark. Выберите «цвета» в редакторе, чтобы открыть образцы цветов.Выберите образец цвета, который хотите настроить, а затем переместите символ пипетки в любое место на изображении, чтобы мгновенно найти и сопоставить цвет.
Применение определенного шестнадцатеричного значения
Шестнадцатеричные значения — это цифровые цвета, которые мы определяем и называем. Если вы настроены на определенный оттенок, найдите идеальное совпадение, выбрав шестнадцатеричное значение для этого оттенка. В представлении настраиваемых цветов вы можете скопировать и вставить код в нижнее поле или прокрутить шестнадцатеричные значения.
Палитра— Дизайнер цветовых схем
Влюблен в цвета с 2002 года.
Paletton.com — это дизайнерский инструмент цвета, предназначенный для создания цветовых комбинаций, которые хорошо сочетаются друг с другом. Он использует классическую теорию цвета с древним художественным цветовым кругом RYB для создания цветовых палитр от одного до четырех оттенков, каждая из пяти разных оттенков. Можно выбрать различные стили предварительного просмотра, чтобы проверить и просмотреть цвета в комбинациях, доступно множество примеров, чтобы увидеть палитру, используемую в дизайне веб-сайта, дизайне пользовательского интерфейса или в произвольно нарисованном изображении.Предварительный просмотр ткани Tartan также доступен для тех, кто интересуется текстилем и дизайном интерьера.
Этот инструмент палитры использует различные цветовые модели для объединения смежных цветов и / или дополнительных цветов к основному оттенку. Выбирайте модели от монохромных до трехцветных или четырехцветных наборов цветов, с дополнением или без него (противоположный оттенок), наслаждайтесь даже режимом свободного стиля. Поиграйте с яркостью и насыщенностью палитры, выберите из предустановленных предустановок или создайте случайные палитры.Уникальный фильтр имитации зрения имитирует палитру, которую видят люди с различной слабостью зрения, дальтонизмом, различными вариантами дальтонизма (протанопия, дейтеранопия, тританопия, протаномалия, дейтераномалия, тританомалия, дисхроматопсия или ахроматопсия), а также несколько гамма-симуляций (симуляция слишком яркого дисплея или слишком темной печати), обесцвечивания, преобразования оттенков серого или веб-цветов (устаревшая 216-цветная палитра). Палитру можно экспортировать во множество различных форматов (HTML, CSS, LESS, XML, текст, изображение PNG, палитра образцов Photoshop ACO или формат палитры GIMP GPL) для раскрашивания ваших работ.Проверьте цветовой контраст всех цветовых пар, используемых в палитре, и проверьте, соответствует ли цветовой контраст требованиям WCAG. Подробнее о цветах в Colorpedia.
Paletton является преемником предыдущего приложения Color Scheme Designer 3, которым с 2009 года пользуются почти 20 миллионов посетителей (в то время как первая версия была опубликована в 2002 году), как профессиональных дизайнеров, так и любителей, интересующихся дизайном, дизайном мобильных или настольных приложений или веб-дизайном.

